Aine E
Senior Product Designer
Intuit, Mailchimp: Shopify to Mailchimp Integration
Product: Alli Artificial Intelligence tool
Role: Senior user experience designer
As a Senior User Experience Designer at Intuit, I had the opportunity to lead UX design solutions for the Mailchimp integration platforms for Shopify, Adobe Commerce, WooCommerce, and more. I led design efforts to create reusable user interface flows for Mailchimp integration data-syncing interfaces and pre-post connection dashboard experiences. This experience was used globally across 60% of MailChimp integration platforms. I partnered with cross-functional product, content, strategic partnerships, and legal teams to deliver scalable, end-to-end, user-centered solutions throughout the product lifecycle. View the live site here.
View Prototype:
Discovery / User Problem
PRODUCT ROADMAP, USER RESEARCH, AND USABILITY TESTING
The pre-existing workflow struggled with a few usability issues.
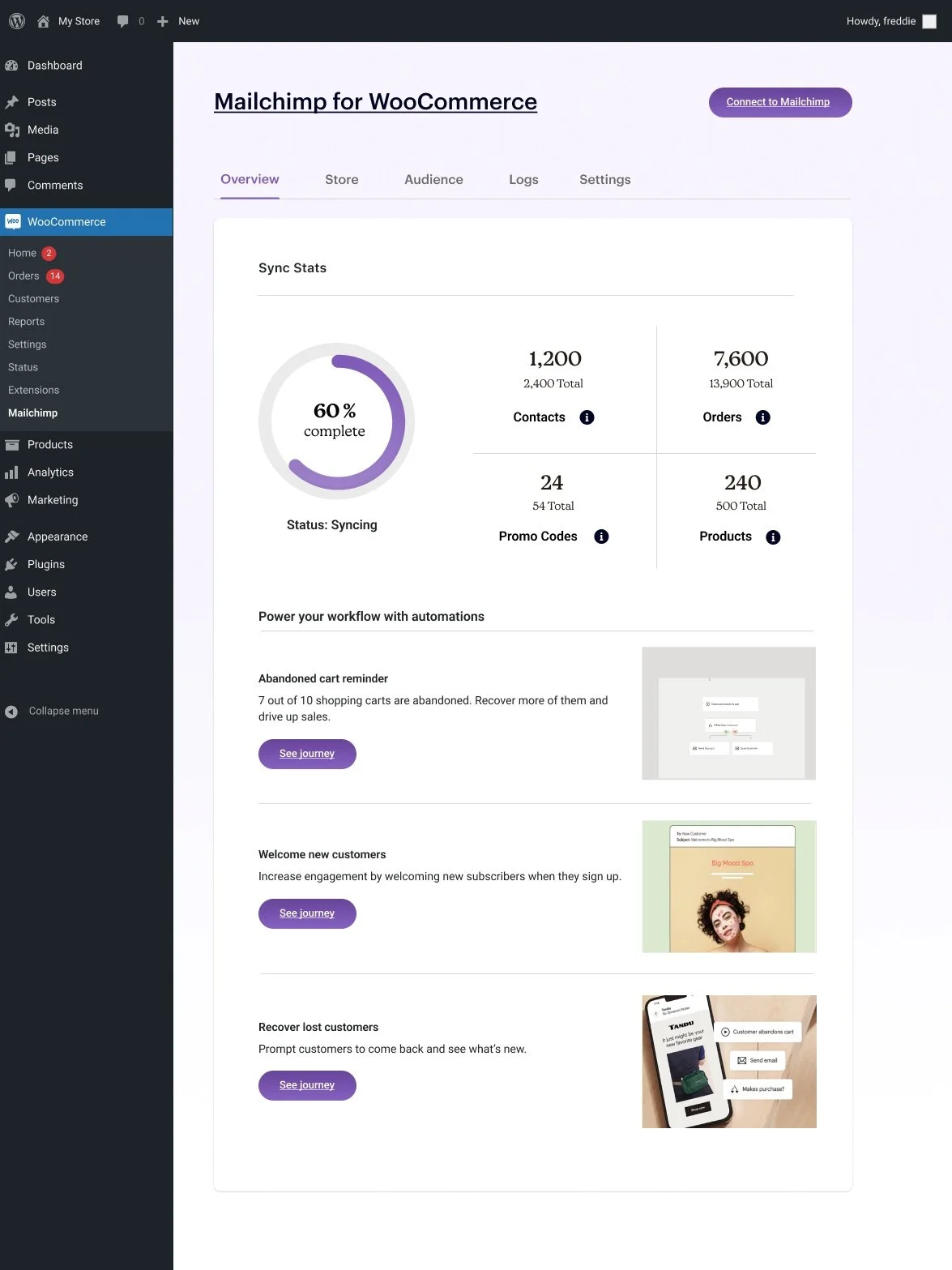
Users were unable to view data that was synced from Shopify to Mailchimp within the Shopify platform However, data was available for view on the Mailchimp side application. There was no post connection dashboard within the Shopify platform and little to no context on what tasks users could expect accomplish when visiting the site.
Users were unable to set settings for their data before the integration.
During the set up process, users must manually enter in contacts for data mapping. Often, users either have no recollection of the tag names OR they are forced to exit the workflow & visit the customers profile to discover the tag/contacts. Their are no permaters set to spellcheck or reference the names of tags so users often experience errors for not typing in the tag/contact names correctly. There is currently no area within the Shopify or Mailchimp application where users can view all their tags .
Our Mailchimp users who utilize additional integrations were experiencing unique workflow flows for each integrations pre-connection sync. This led to additional setbacks, users were spending ample amount of time learning how to uniquely connect to different applications. There was no global consistent workflow for how users would connect Mailchimp to apps.
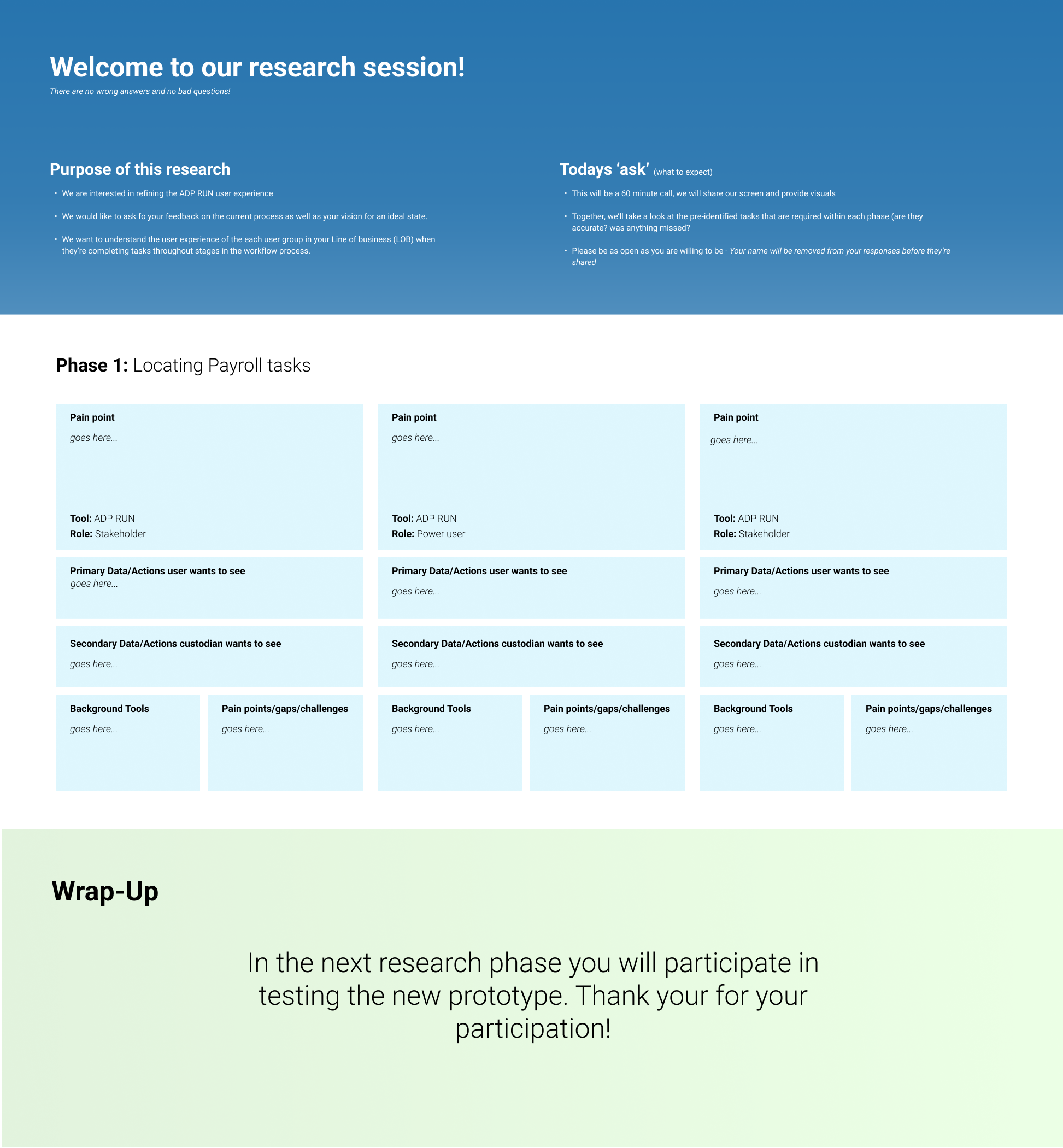
User interviews:
Timeframe: 2 recurring meetings per week for each user group over 1-2 weeks.
I conducted a series of user interviews with stakeholders and primary users of the tool to learn about their current workflow and the pain points they experience when interacting with the tool. Our users are mainly small to mid-level business owners OR large enterprise corporations.
User Sessions:
Timeframe: 2 recurring meetings for each user group over 1 week.
After gaining a sense of the tool, I conducted user sessions to dig deeper into the root causes of the existing pain points.
At a high level, these sessions allow users to specifically identify where pain points occur in the workflow, define where things are going wrong vs where they are going right, and gain an overall sense of what the user expects to accomplish when navigating through the application.
Our applications revolve around designing for data-heavy applications. The second half of the session is dedicated to understanding the primary information users are expecting to see vs the secondary information, it is important to verify with users what data/info is high priority vs med-low priority. This sets the tone for how I plan to scale and encapsulate data visually in the newly designed app. After collecting Feedback, I inform users of the next UX phase & give them an idea of what to expect and how to prepare.
-
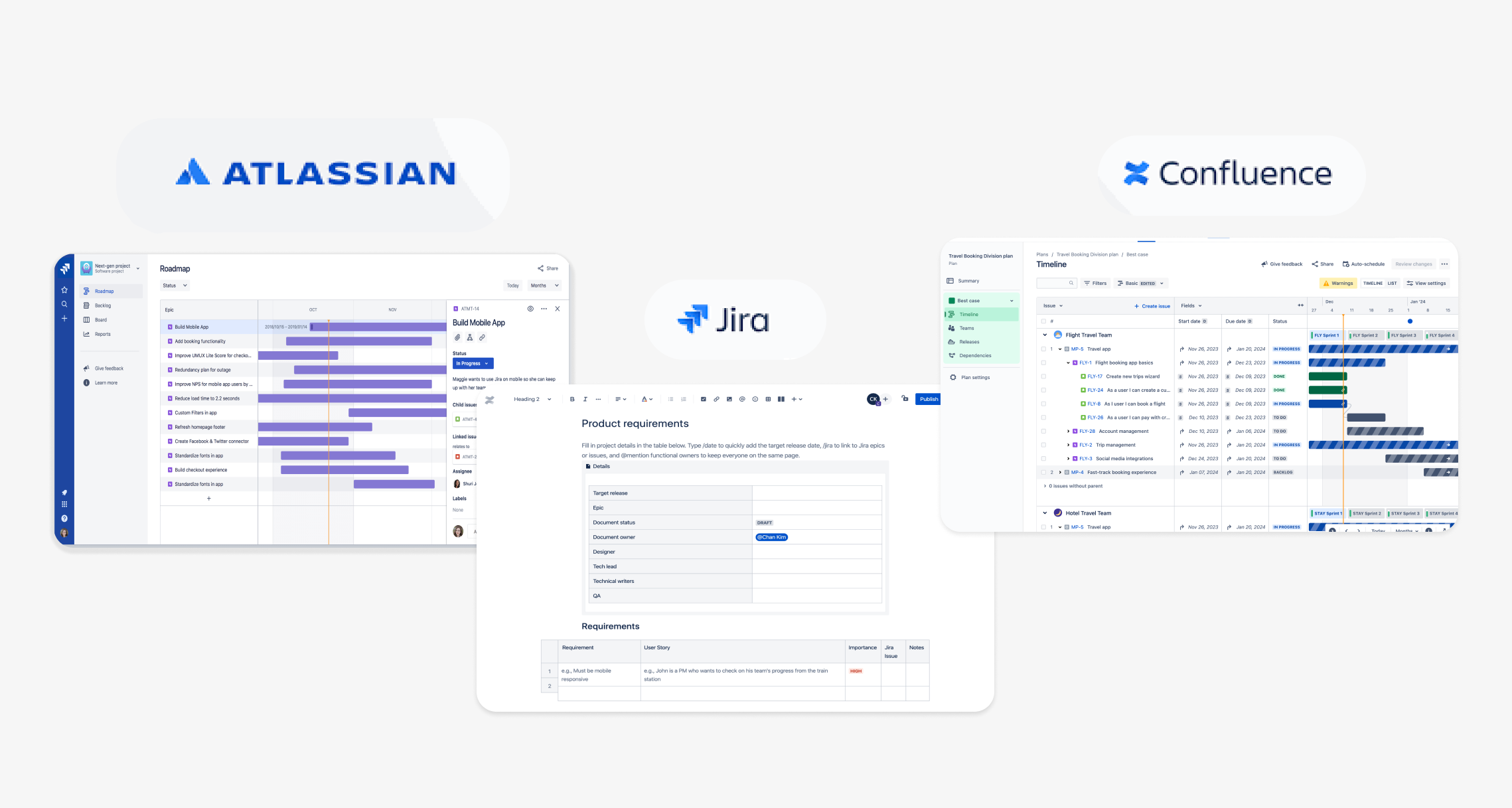
My product roadmap process involves close collaboration with a product management lead to define business goals and execute strategic objectives. Leveraging the JIRA platform, I recommend managing/tracking UX design and development deliverables within a two-week sprint cycle in an Agile/Scrum environment. Product requirements, sourced from executive directors, are translated into Confluence, where I analyze and structure them to develop an iterative product roadmap that prioritizes key metrics and user stories. The Roadmap is built at the Epic level and broken down into user stories and tasks that represent the business requirement.
Corresponding Figma files and Confluence documentation are iteratively mapped to JIRA tickets throughout the end-to-end product lifecycle, ensuring seamless alignment and traceability. A shared JIRA environment among cross-functional teams can foster efficient collaboration and goal alignment, delivering high-quality, user-centric solutions.
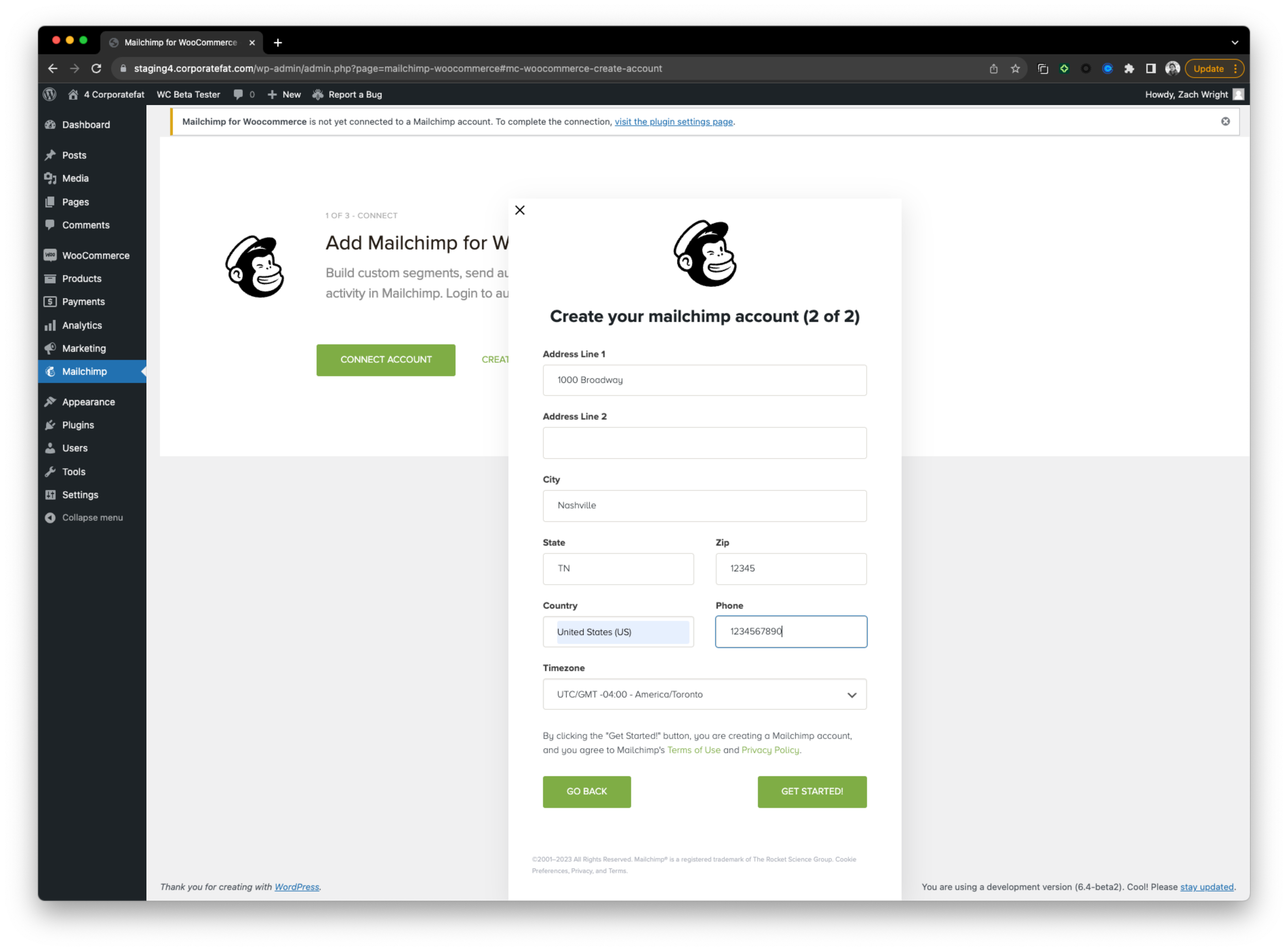
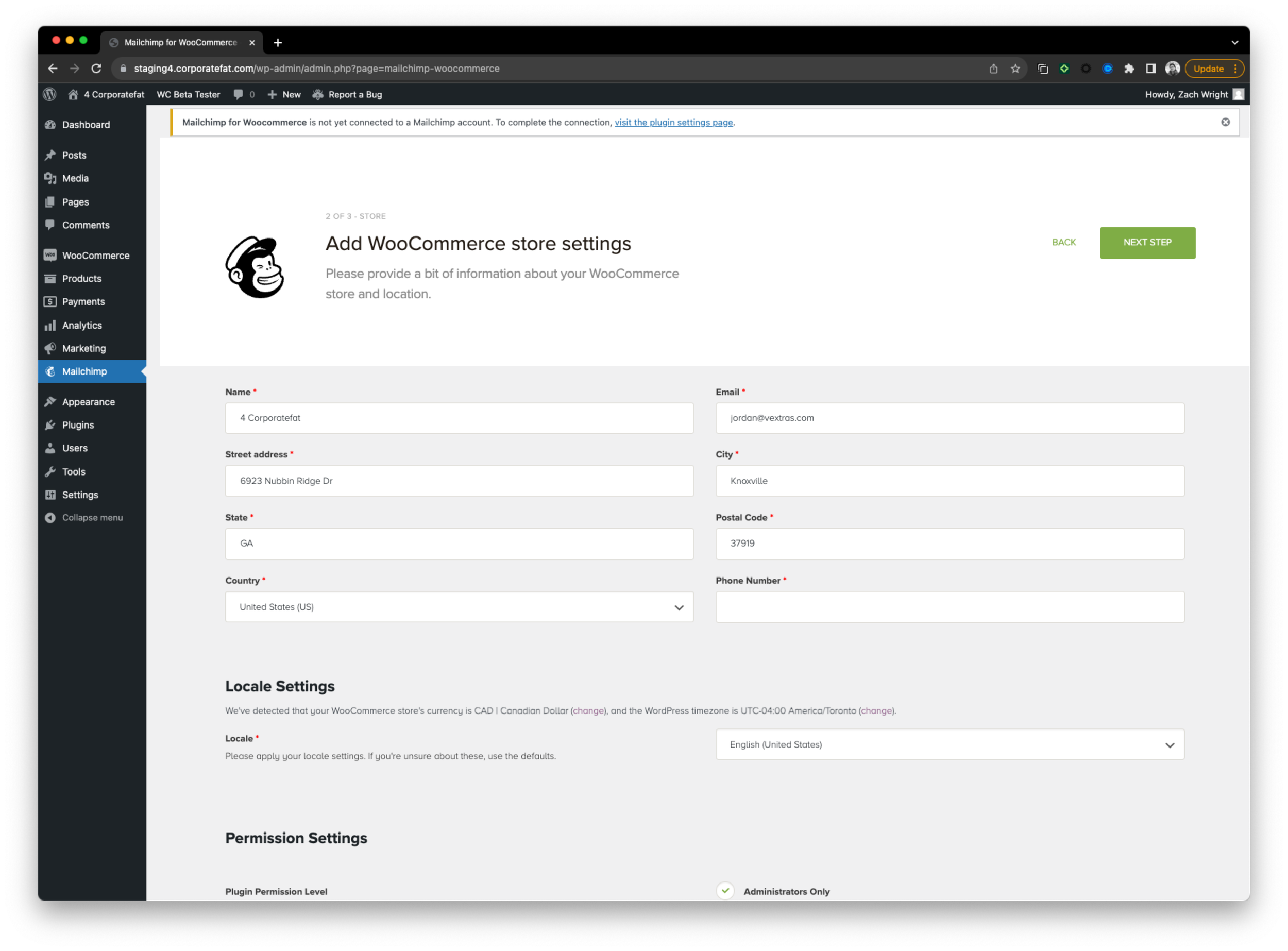
Pre - existing workflow
Ideation
WIRE-FRAMING, HIGH FIDELITY PROTOTYPES, DEVELOPMENT HAND OFF
How can we allow users to maximize managing their data settings before integrating with Mailchimp? Currently, users have to manually enter tags and handle data settings post connection. Up to 68% of our users share the combined goal of wanting to sync all their existing tags over to Mailchimp but because the experience only allows manual entries this process has become time consuming. In user sessions we found that it was common to abandon the workflow entirely due to this tedious process.
Shopify
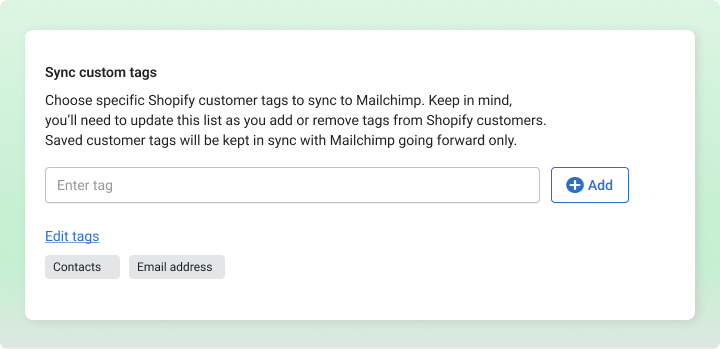
Most users want all tags synced to Mailchimp, moving the tag mapping step to the beginning of the workflow and allowing users to “sync all tags” by selecting a single checkbox will increase the amount of completed integrations and decrease the amount of time it takes to complete an integration.
A new tab for users to manage their tag syncing settings in the in the post-connection dashboard. Users will now be able to switch between the “sync all tags” OR “Sync custom tags” setting at anytime after the initial sync. In the old flow their was no pattern established for managing sync settings, users would either add or remove tags individually.
WooCommerce
Currently WooCommerce has a technical constraint. The development team does not yet have the ability to allow users to select tags/cintacts from the existing database until after the integration. For this purpose, I created an experience that serves as a middle ground to solution for this task. We will now allow users to select tags/contacts during the set up of the integration however they will have to manually enter tags being that we do not have direct access to the database. Users will now be able to manage how their data transfers over to the Mailchimp before the sync. They will now be able to choose between syncing over subscribed vs non -subscribed contacts.
Outcome
Currently the Wordpress/Shopify application does not have a UI that shows the data metrics post-connection, users must view in Mailchimp. What if we made the app more useful by designing a post connection dashboard within the Wordpress/Shopify app.
The implementation of a post connection dashboard was added to enhance the usability of the application. In the past users could sync data however they had no way to view the data after the sync, users were unable to accomplish important tasks like verifying what tags/contacts synced over, verifying if the sync was complete, and viewing important data metrics related to their sync. With the addition of the post connection dashboard users will have a useable tool that can now help them accomplish important day to day tasks.
How can we allow users to have consistent user experiences for all pre-connection and post-connection integration flows? How can we establish a standard pattern for all integrations while accounting for their unique requirements?
The Shopify and WooCommerce integrations to Mailchimp will now share a consistent pattern for both pre-connection and post-connection flows. This addition will help increase brand recognition and reduce development time/expenses on the business side. Standardizing an aligned pattern for all integration will eliminate friction and add clarity for users no matter the application they choose to integrate into Mailchimp.
How can we enhance the usability of the Shopify to Mailchimp user experience? How can we make the application more useful?
What if we enhanced the applications usability by improving Search Querys for tag syncing features. Adding beneficial features like typeaheads and autocomplete can offer users relevant suggestions of all existing contacts/tags. This helps to speed up user searches by providing a list of suggested results as the user types.
The “typeahead and auto complete” functionality was added to promote useful design. Although the pre-existing user flow allowed users to add contacts/tags, they experienced an overwhelming amount of errors in the event they misspelled contacts/tags. In other cases, users often forget the names of tags. With the typeahead and autocomplete enhancements, we can improve the accuracy of searches by allowing users to select from a data base and generate their query at a faster speed. Users will now have the benefit of making more informed selections.
In the past design the tag mapper had users enter tags in a text box, their were no validations set for this component until after a user attempted to finalize the sync. The validation warnings were FAIL/PASS and offered no context on how users could fix the error.
My aim was to enhance the capabilities of the component:
i swaped the text box for a search component with a typeahead feature and added and “add” button to represent an interaction before the final sync that would validate and show tags/contacts that will be successfully synced over.
visual queues were added in the form of a “tag” compoenet. The tag component will remain removable up until the final sync is submitted, this visual representation helps inform users of the expected interactions they can take. It is important to utilize visuals in experiences that have interactive components where users are creating, removing, deleting, or adding data.
View Prototype
View interactive prototype via Figma.
Outcome:
Users completion and competency has increased by 30%. User are now able to have a more intuitive experience when syncing data, viewing data, managing settings, and understanding the expected workflow.
In collaborating with stakeholders, engineers, and product managers I was able to produce an overall high-quality product that was useful, useable, and enjoyable. My research shows that after the new Shopify pre-connection & post connection dashboard were released, the completion and competency rate increased by 30%. Customers abandoned their goal of integrating apps in the past due to the inability to understand the existing workflow, we were losing clientele and decreasing the amount of users who would integrate additional applications. The focus was to implement a better experience for the website’s entry point, data/settings selection, exit point, and to establishment a standardized design globally for all common workflows