Aine E
Senior Product Designer
ADP RUN: Paycheck Payments
Product: ADP RUN, Business Products
Role
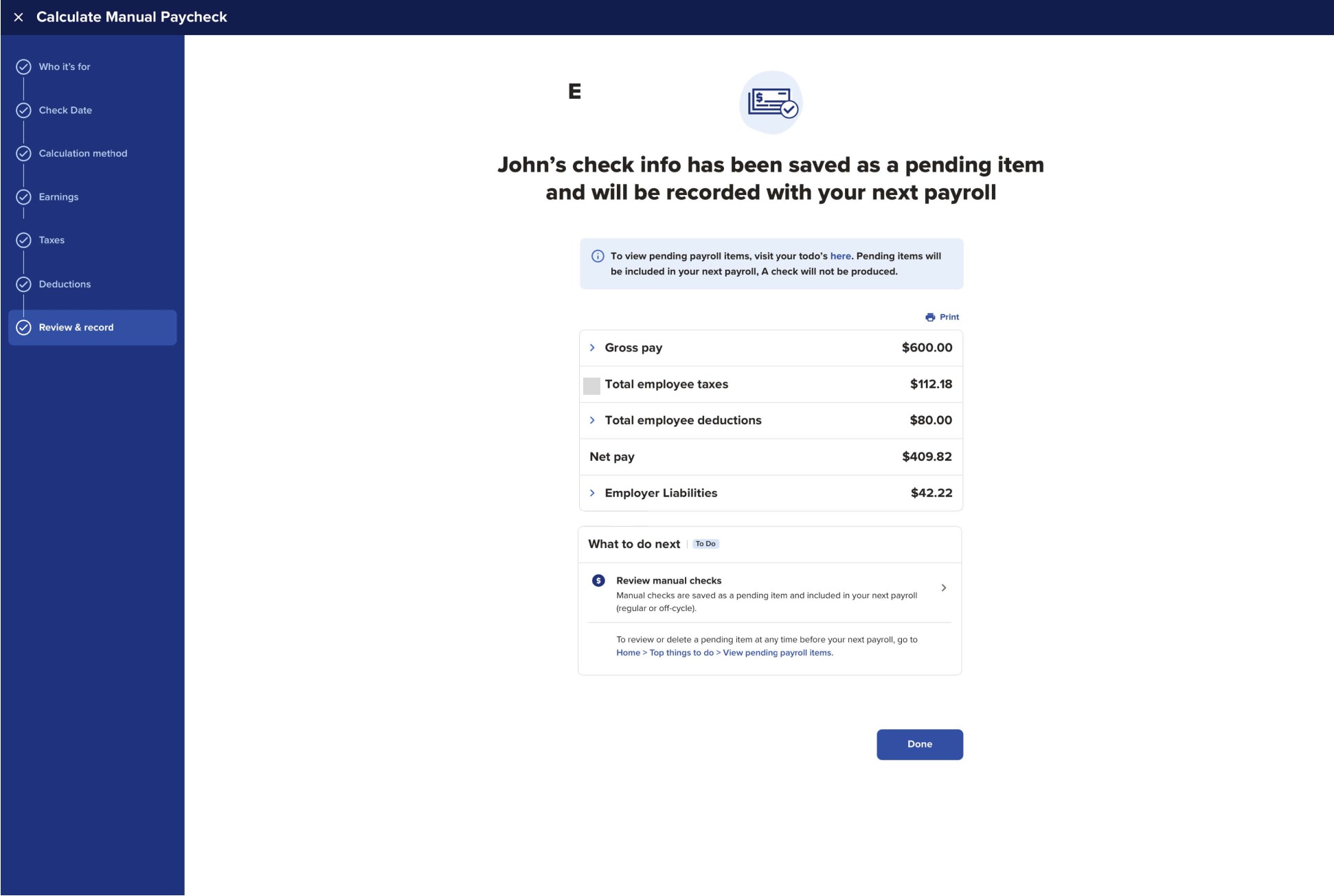
As a Senior Product Designer for the ADP RUN app, I led the design efforts for product strategy and user experience, working closely with cross-functional teams including product management, stakeholders, development managers, and legal teams throughout the product lifecycle. My role involved collaborating on product roadmaps and metrics while implementing design systems and creating complex UI workflows, particularly focused on payment features for users calculating manual paychecks, encompassing tax, deductions, net pay, and gross pay calculations.
User Problem / Business impact:
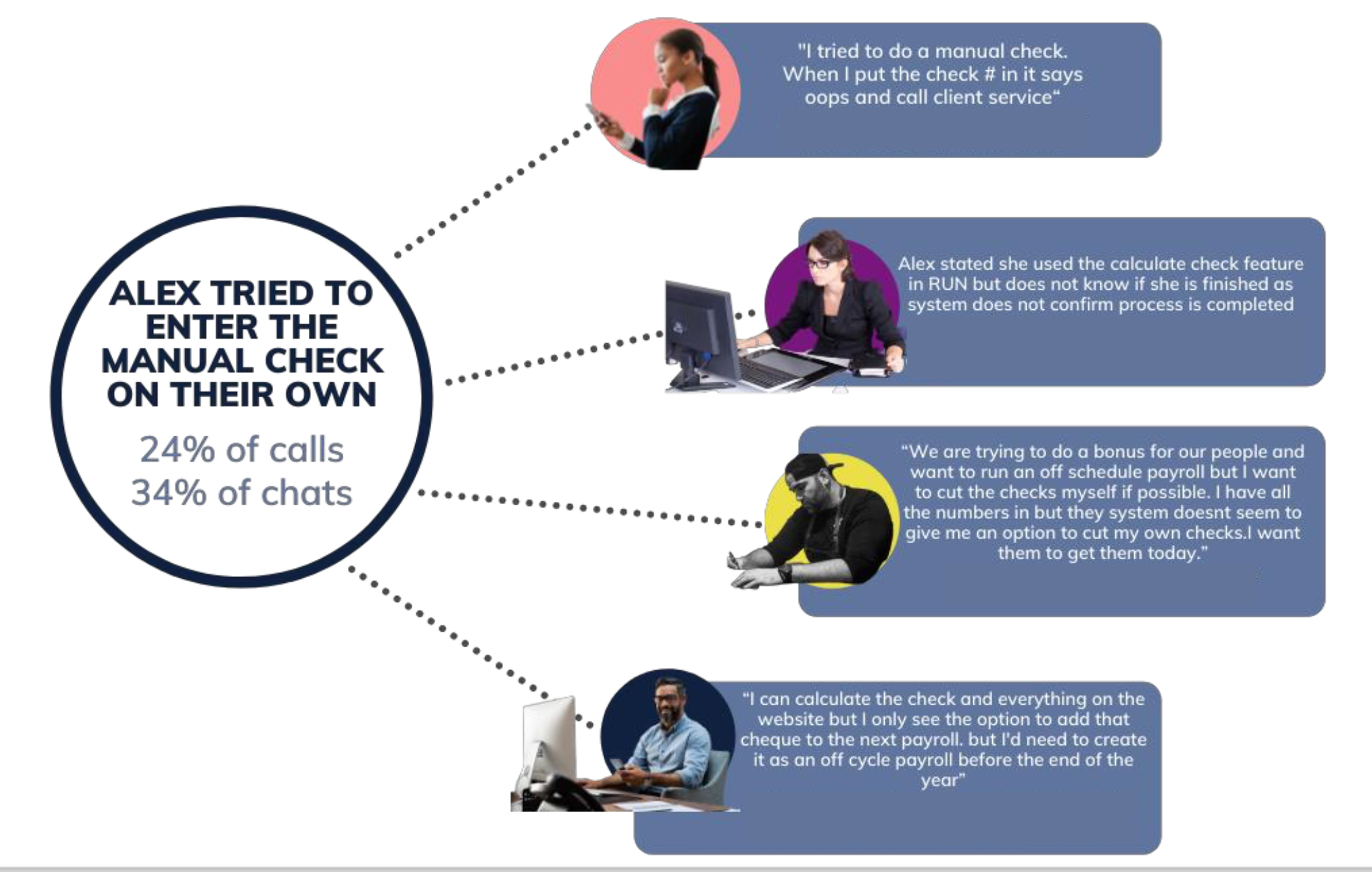
ADP RUN faced a significant volume of support inquiries between 01/01/2021 and 12/31/2021, primarily due to user confusion around submitting manual paychecks. With 309,228 phone interactions and 8,221 chat inquiries, the support costs totaled $8,105,696. The business tasked me with designing a more intuitive and efficient workflow to reduce friction and simplify the process of calculating and submitting manual paychecks, specifically for complex payroll data.
Total cost:
$8,105,696
Discovery
PRODUCT ROADMAP, USER RESEARCH, AND USABILITY TESTING
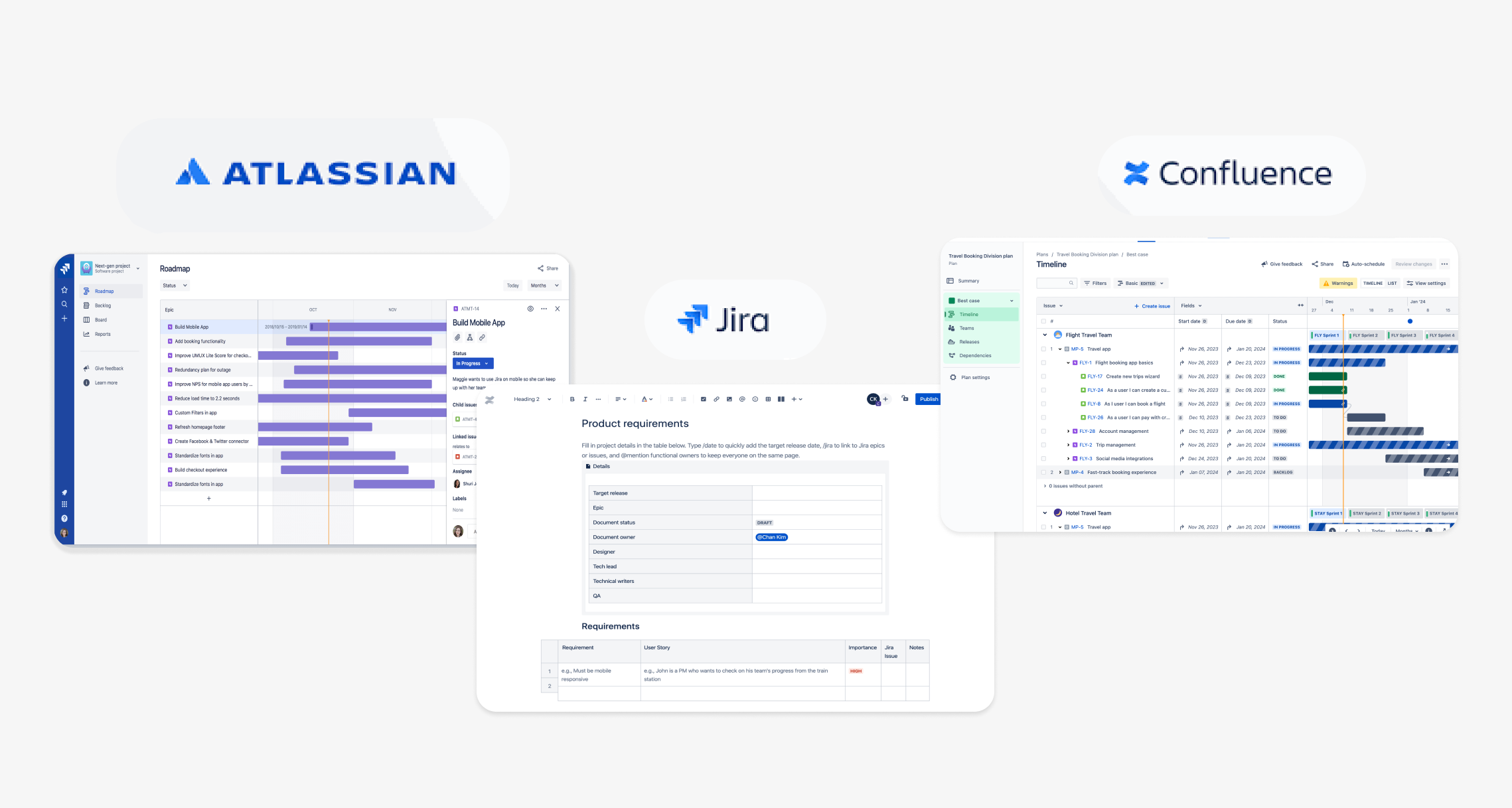
During the discovery phase, I leveraged user research, user testing, and usability testing to develop a case study focused on assessing the efficiency with which users can complete their daily payroll tasks within the application. Usability testing and user research revealed a rise in help and support inquiries, as well as a decline in brand familiarity following the recent rebrand. These issues contributed to a notable increase in the company’s landline expenses. I collaborated with a product management lead to develop a product roadmap in Jira that maps all design & development requirements to user stories and tasks. I defined priority levels, business requirements, Epic structure, Confluence documentation, and backlog metrics to be used globally across the shared platform.
ADP RUN faced a significant volume of support inquiries between 01/01/2021 and 12/31/2021, primarily due to user confusion around submitting manual paychecks. With 309,228 phone interactions and 8,221 chat inquiries, the support costs totaled $8,105,696. The business tasked me with designing a more intuitive and efficient workflow to reduce friction and simplify the process of calculating and submitting manual paychecks, specifically for complex payroll data.
-
My product roadmap process involves close collaboration with a product management lead to define business goals and execute strategic objectives. Leveraging the JIRA platform, I recommend managing/tracking UX design and development deliverables within a two-week sprint cycle in an Agile/Scrum environment. Product requirements, sourced from executive directors, are translated into Confluence, where I analyze and structure them to develop an iterative product roadmap that prioritizes key metrics and user stories. The Roadmap is built at the Epic level and broken down into user stories and tasks that represent the business requirement.
Corresponding Figma files and Confluence documentation are iteratively mapped to JIRA tickets throughout the end-to-end product lifecycle, ensuring seamless alignment and traceability. A shared JIRA environment among cross-functional teams can foster efficient collaboration and goal alignment, delivering high-quality, user-centric solutions.
Ideation
WIRE-FRAMING, HIGH FIDELITY PROTOTYPES, DEVELOPMENT HAND OFF
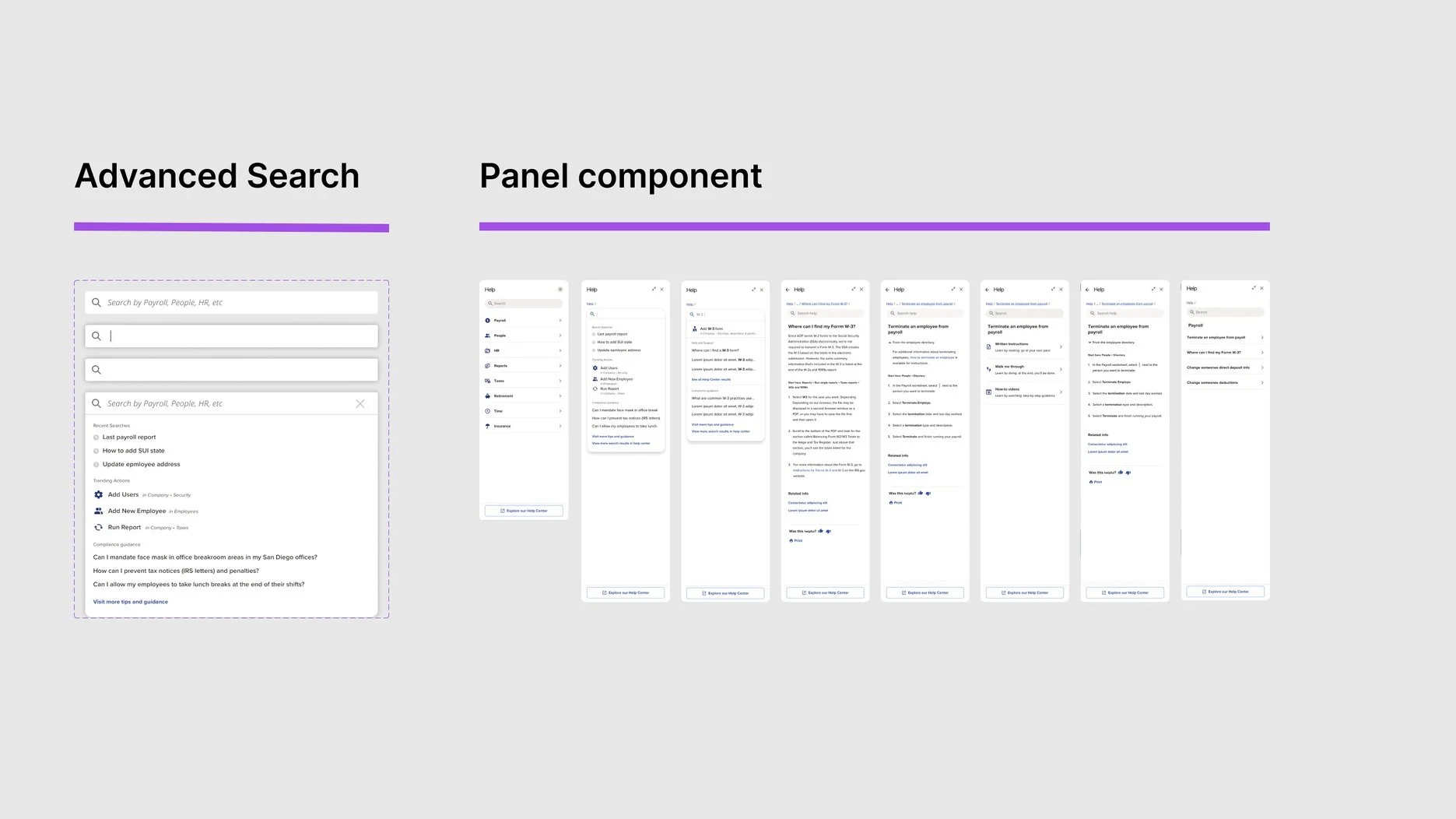
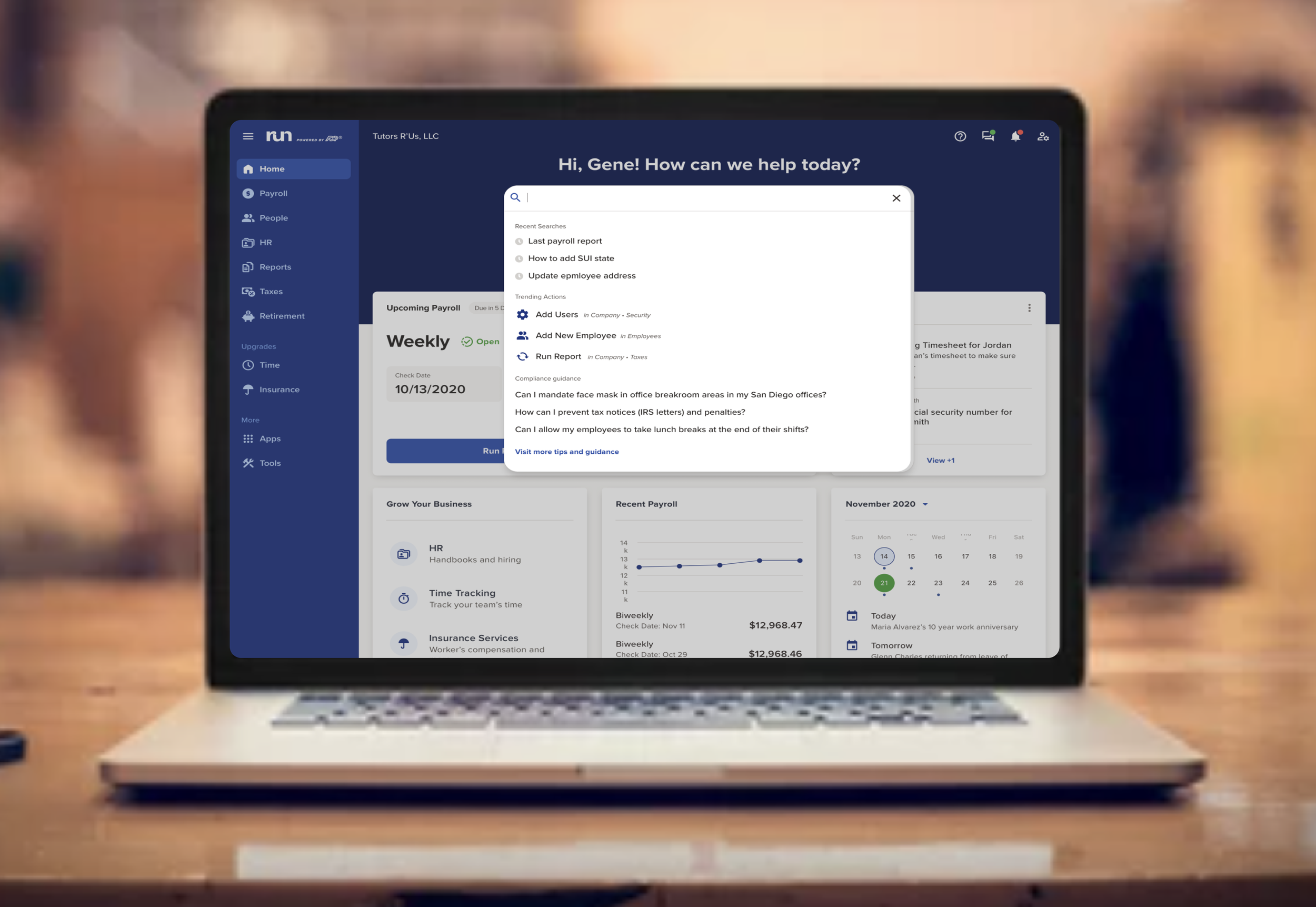
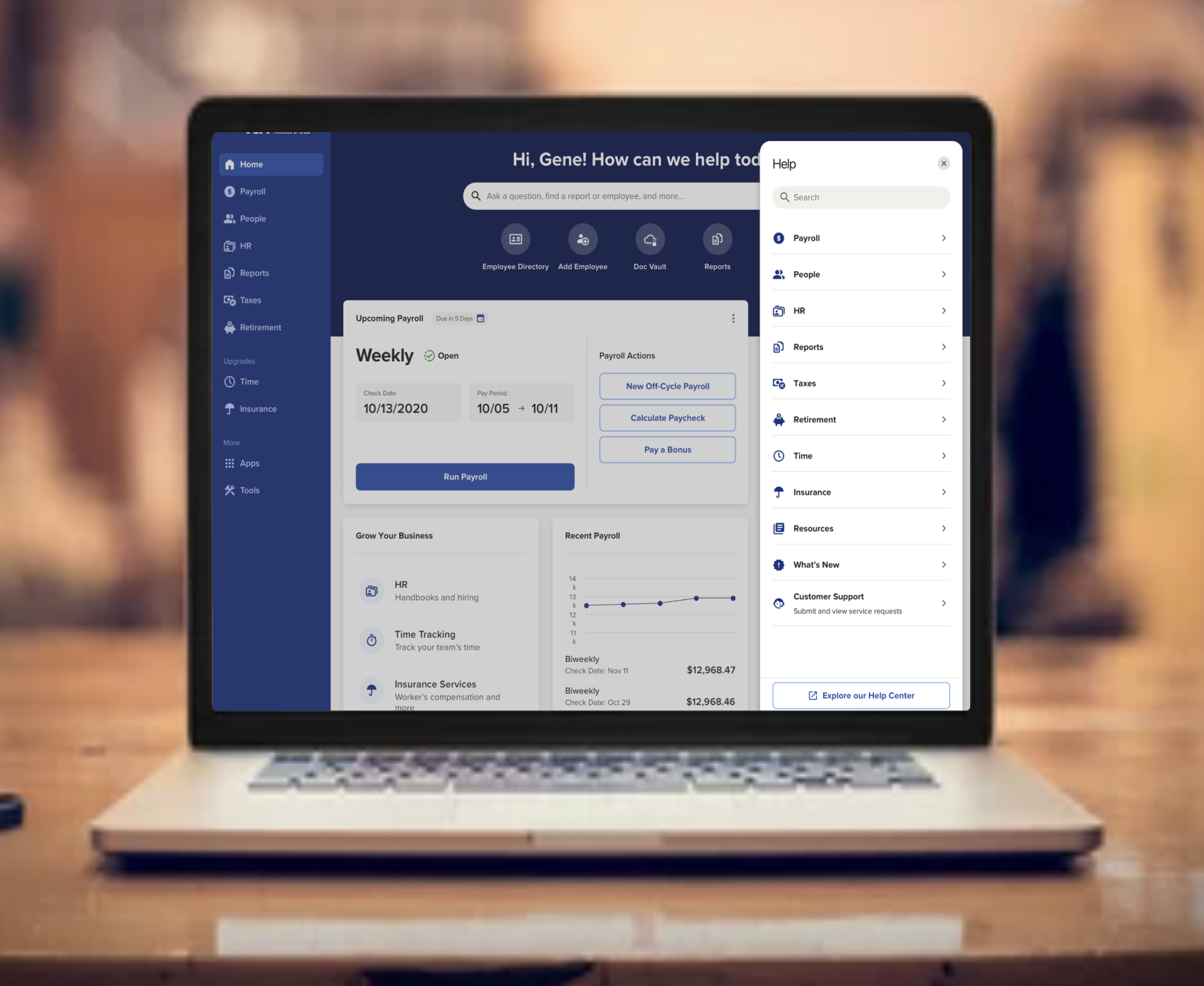
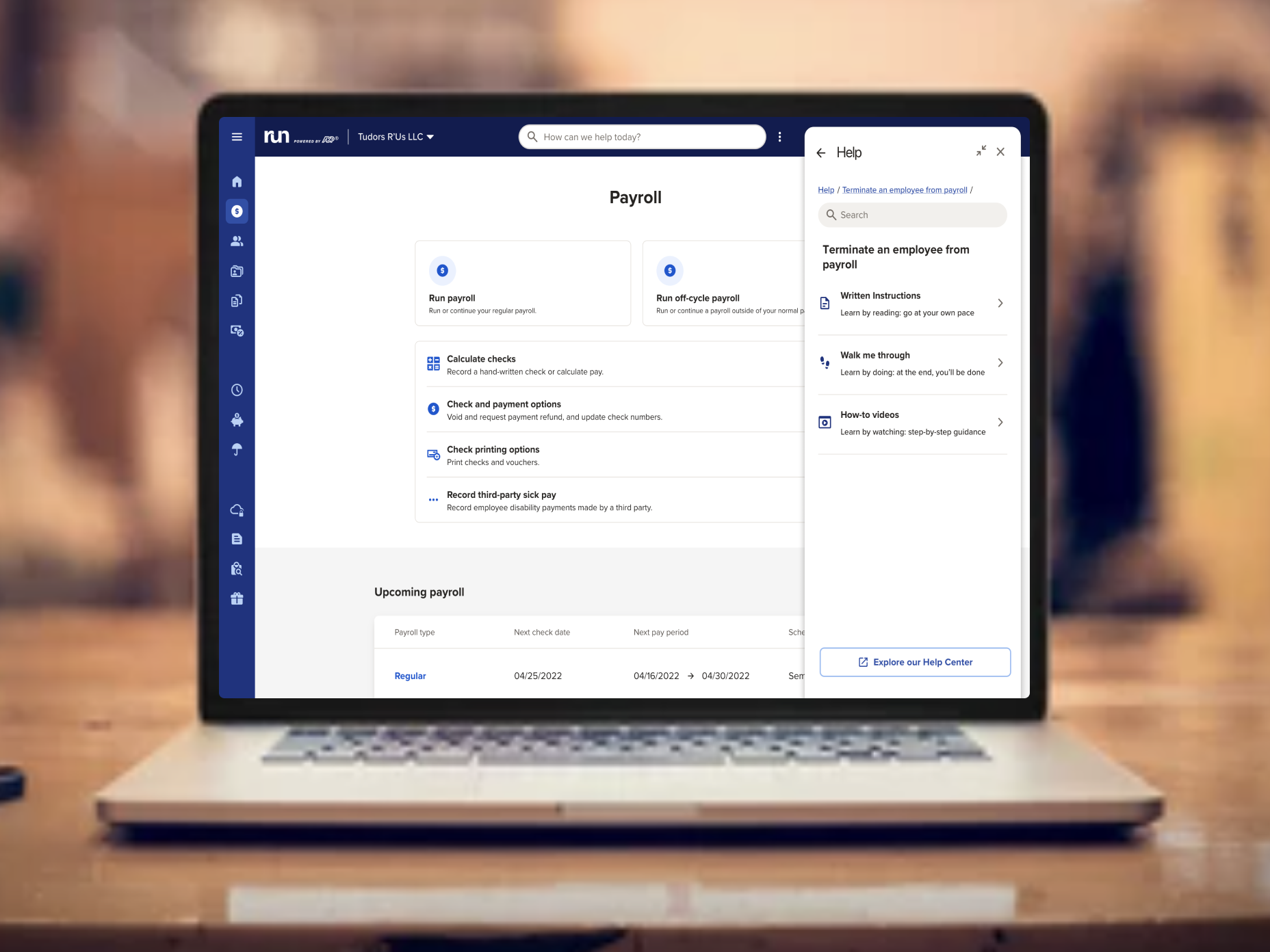
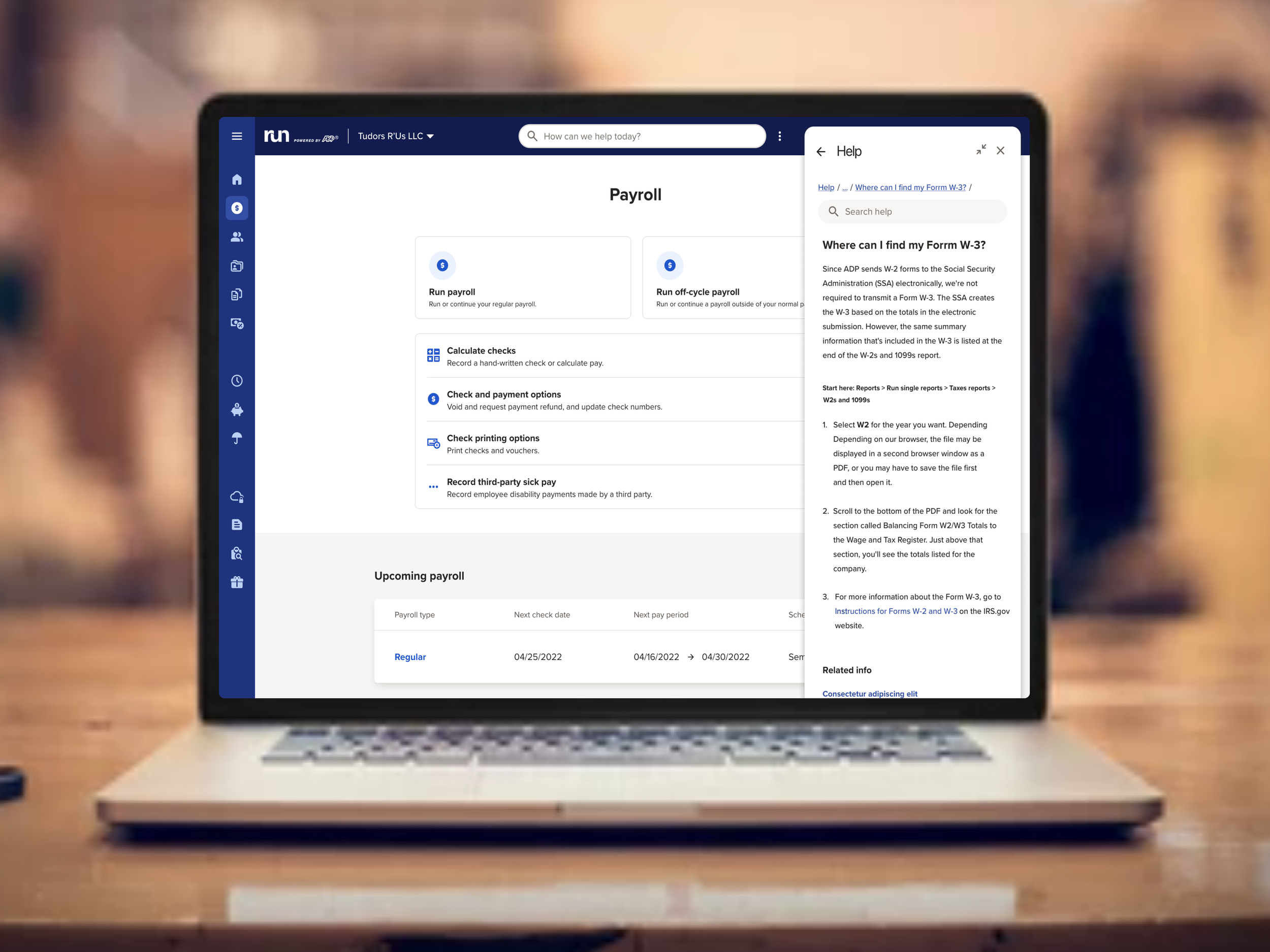
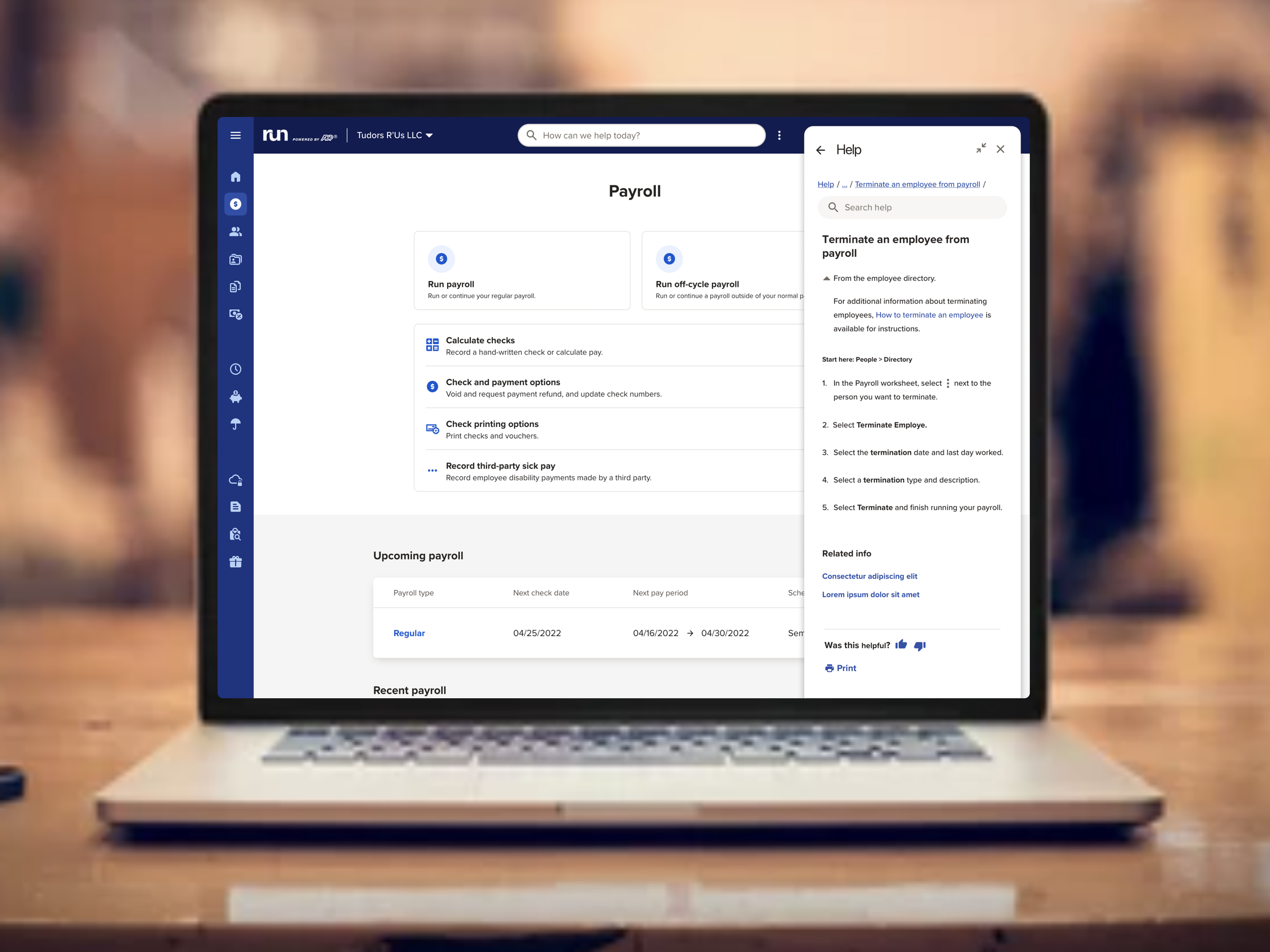
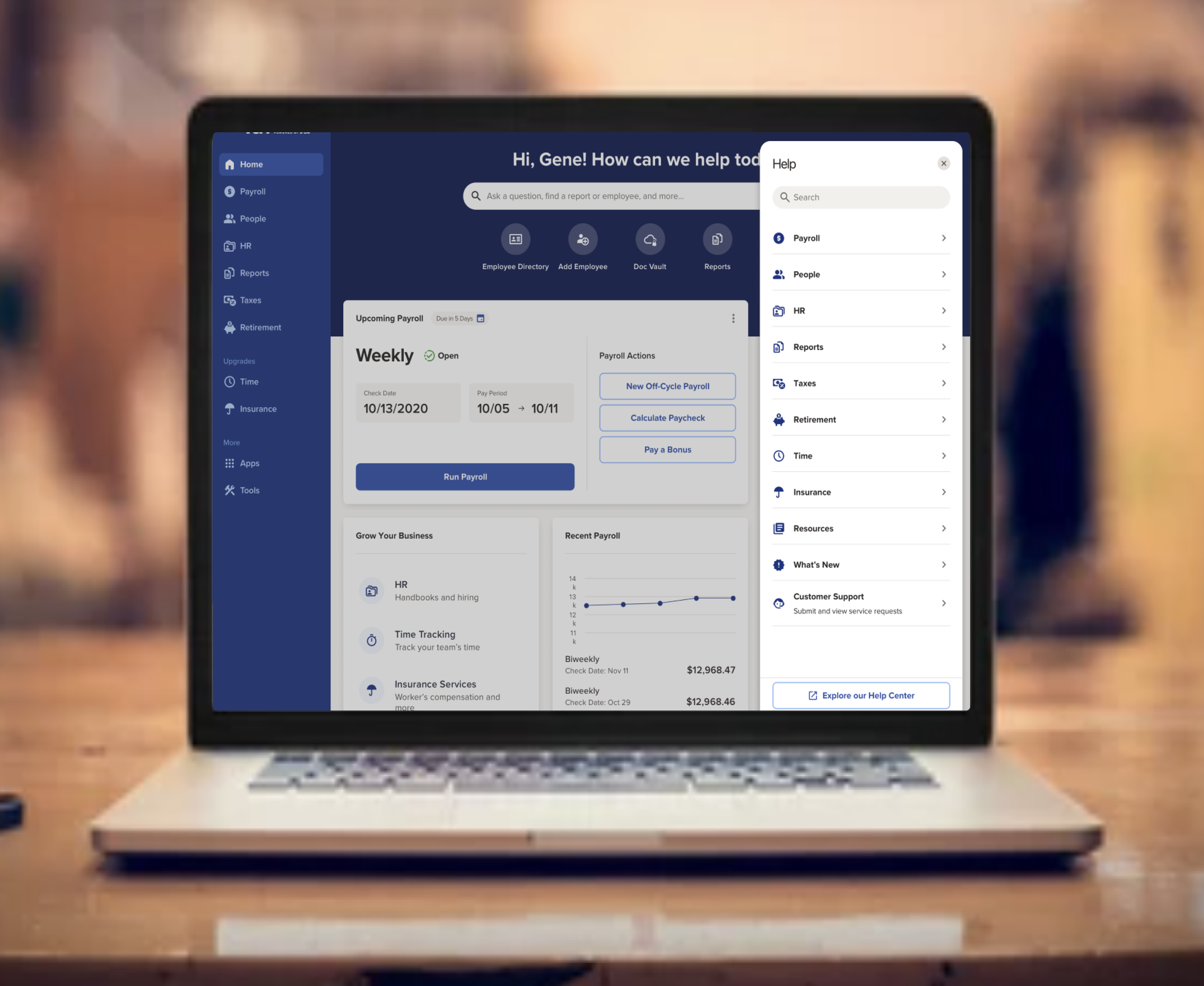
During the ideation phase, my role focused on leading the strategy and design for a new global help and support panel. I leveraged my market research on successful industry help & support panels to approach my solution. I structured the panel to be a floating panel that allows users to collapse and expand anywhere within the application. I established a clear visual hierarchy to enhance readability and ease of navigation while integrating an advanced search feature with advanced auto-suggestions and content patterns for more efficient user support. Additionally, I consolidated existing resources such as "how-to" videos, written steps, and FAQ’s into the panel.
For my solution, I conducted competitive market research on the LinkedIn Global Help & support panel and presented the following solutions to the product teams:
Creating a Global Help & Support Panel improves user experience by providing easy, 24/7 access to assistance across the entire website, reducing cognitive overload. Offering instant access to FAQs, troubleshooting guides, and how-to videos improves overall usability. It helps reduce customer service costs by automating common inquiries, allowing support teams to focus on more complex issues. This increases customer satisfaction and retention by ensuring timely, efficient assistance at any stage of the user journey.
Improving content structure by consolidating & leveraging existing help & support resources Improves content structure by consolidating and leveraging existing help and support resources makes it easier for users to find relevant information quickly, enhancing the overall user experience. By organizing resources into a clear, unified system, businesses ensure consistent messaging and reduce confusion. This approach also saves time and resources by minimizing the need to create new content while improving efficiency in addressing user needs. Additionally, it allows for better tracking and optimization of support content based on user feedback and search patterns.
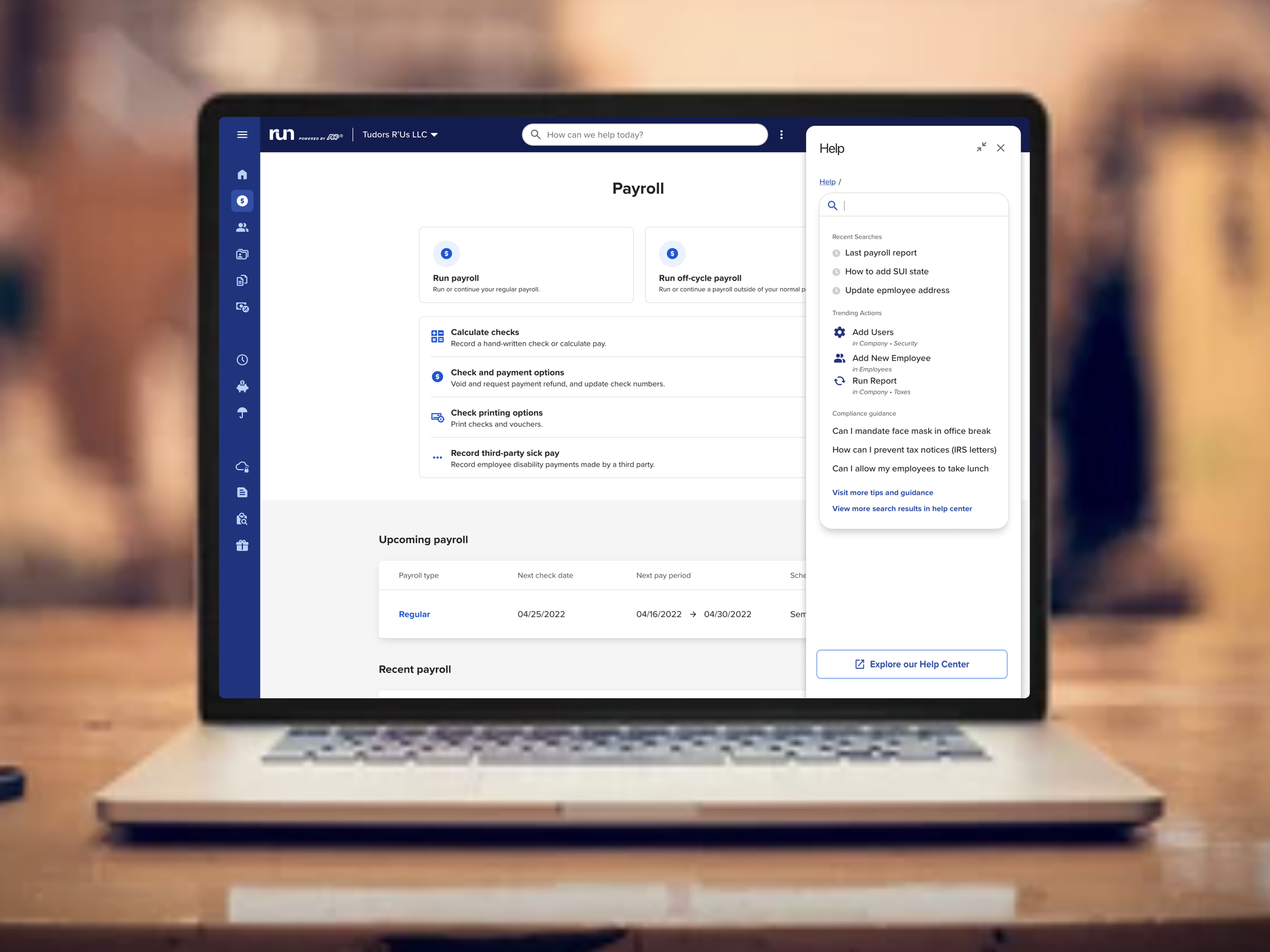
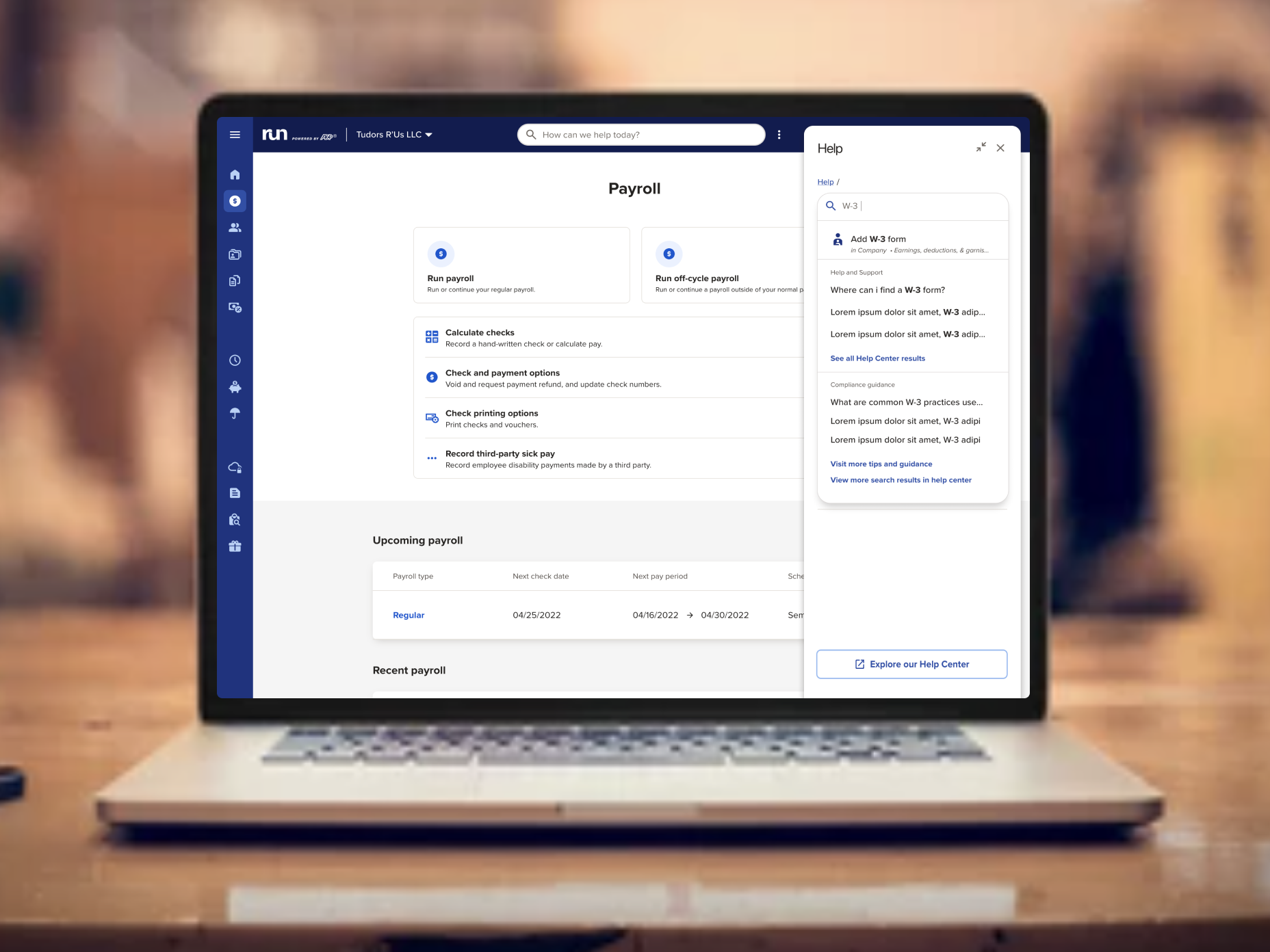
Adding advanced search features with auto-suggestions enhances user experience by enabling faster, more accurate navigation to relevant content. When conducting market research, I learned that the LinkedIn Help & support panel did not have this feature. Auto-suggestions guide users to the right resources, even if they are unsure of the exact search terms, while also helping them discover related topics they might not have considered. Backtracking through previous searches allows users to easily refine or adjust their queries if they don’t immediately find a solution, improving the overall search process. This feature is especially useful when users navigate complex issues, as it helps them stay on track and efficiently find the information they need without feeling lost.
-
Utilizing real-time “Auto suggestions” in search drop downs such as content files, videos, links/external links, “recent search” etc increases a user's cognitive load processing needed to query search results. This minimizes the amount of time it takes a user to query a search result but also maximized the efficiency and accuracy of the desired search results.
This affects how successful or unsuccessful a user's query search results or tasks will be.
Auto suggestions nudge users to make a decision. Decision-making involves cognitive, behavioral, and contextual-based decision thinking, users can take charge of the direction/accuracy of the type of result they are searching for. Users are able to make more informed choices this way by simply being the curators of their own personalized search experience that ultimately leads to a higher success rate of desired results.
-
Dividing search results into relevant category sections improves readability and establishes a visual hierarchy within auto-suggestion drop downs, this can increase the chances of users finding their goals and completing their tasks.
Organization decreases the possibility of users being overwhelmed/frustrated when using search engines.
For example, Specifying where a suggested file/video is located within a search drop-down gives users the ability to maximize their options of narrowed-down shortcuts suggestions that show them exactly where their query is located within the tool.
Outcome
Deploy & release, QA, usability testing, stakeholder review, continued testing
The global help and support panel prototype was successfully tested through usability testing, passing both accessibility/QA and design reviews. I collaborated closely with the legal and content teams to ensure compliance with company policies and copyright regulations. Following these reviews, the product was released and deployed as part of the company's user interface rebrand, offering users seamless access to support during the transition. The new panel allows users to quickly resolve common pain points and navigate the updated user flow with ease, significantly improving their experience during the rebranding process.
View Prototype
View interactive prototype via Figma.