Aine E
Senior Product Designer
UCLA: Ascend 2.0
Product: Ascend 2.0 applications & Tools User base: 20,000
Role: Senior Product Designer
As a Senior Product Designer at UCLA, I had the opportunity to lead UX design solutions for the revamp of Ascend 2.0 applications and Tools. Ascend 2.0 users encounter broken workflows and experience high cognitive load when interacting with user interfaces needed to accomplish their goals of managing and tracking financial data. This has led users to abandon utilizing Ascend 2.0 applications, resulting in users utilizing outside resources.
Business impact: UCLA has since funded the multi-year Ascend 2.0 program to re-imagine the landscape of UCLA financial systems by adopting modern, scalable, and cloud-based systems based user interfaces.
Discovery / User problem
PRODUCT ROADMAP, USER RESEARCH, AND USABILITY TESTING
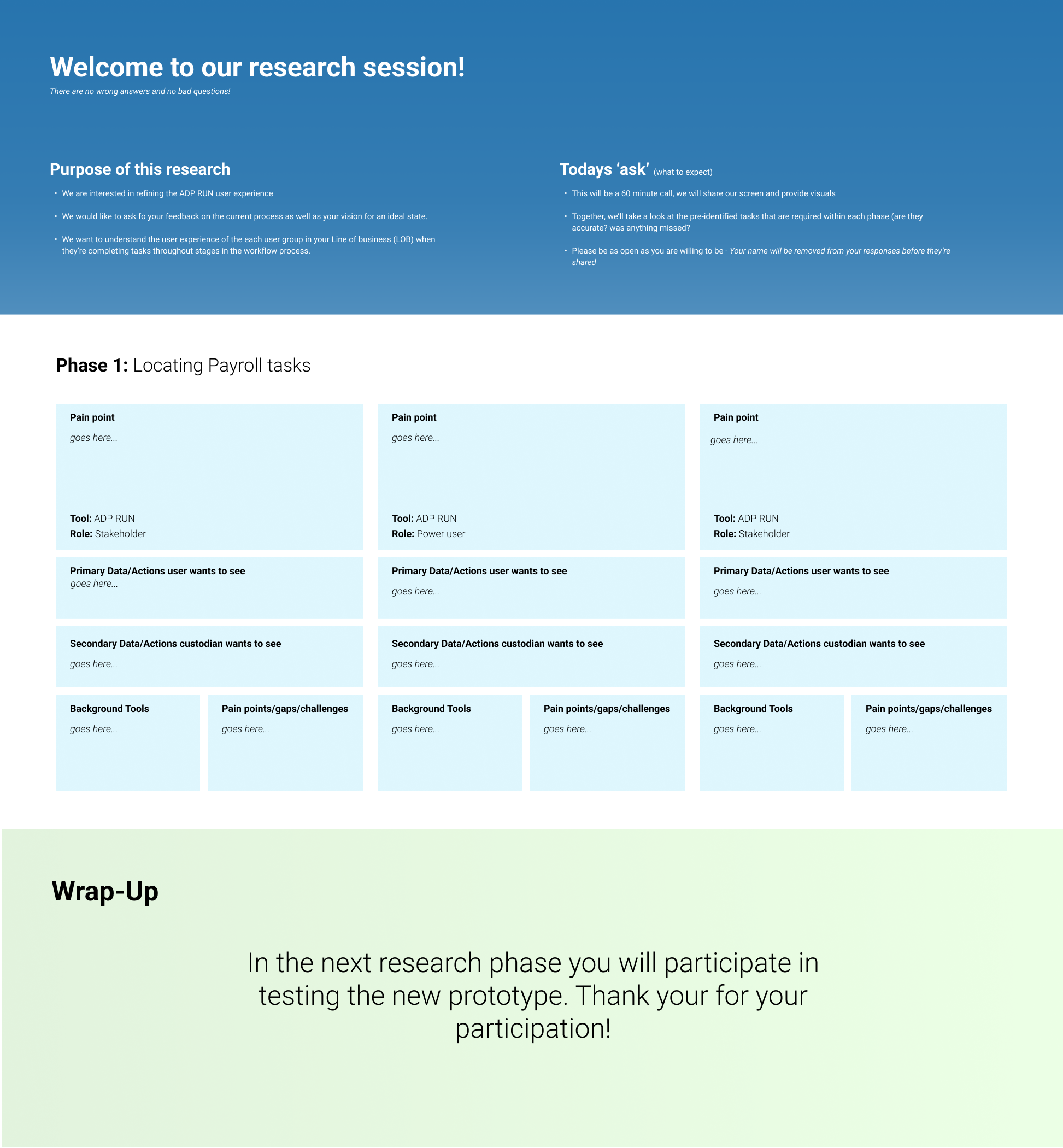
During the discovery phase for Ascend 2.0 applications, I conducted research and found that over 80% of the applications had unique, inconsistent user interfaces, each using different design libraries and interaction patterns. This fragmentation led to confusion and inefficiencies, as users could submit data but lacked the ability to manage or track their submissions. To address this, I conducted over 50 usability tests and user sessions on the previous workflow, utilizing the Maze AI tool for detailed testing and case reports. Based on the insights gathered, I pitched a solution to the product and development teams focused on centralizing and streamlining workflows, improving UI consistency by adopting a single design library, and designing reusable components to enhance scalability and interaction comprehension. These changes aimed to create a more cohesive, user-friendly experience across the Ascend 2.0 platform
-
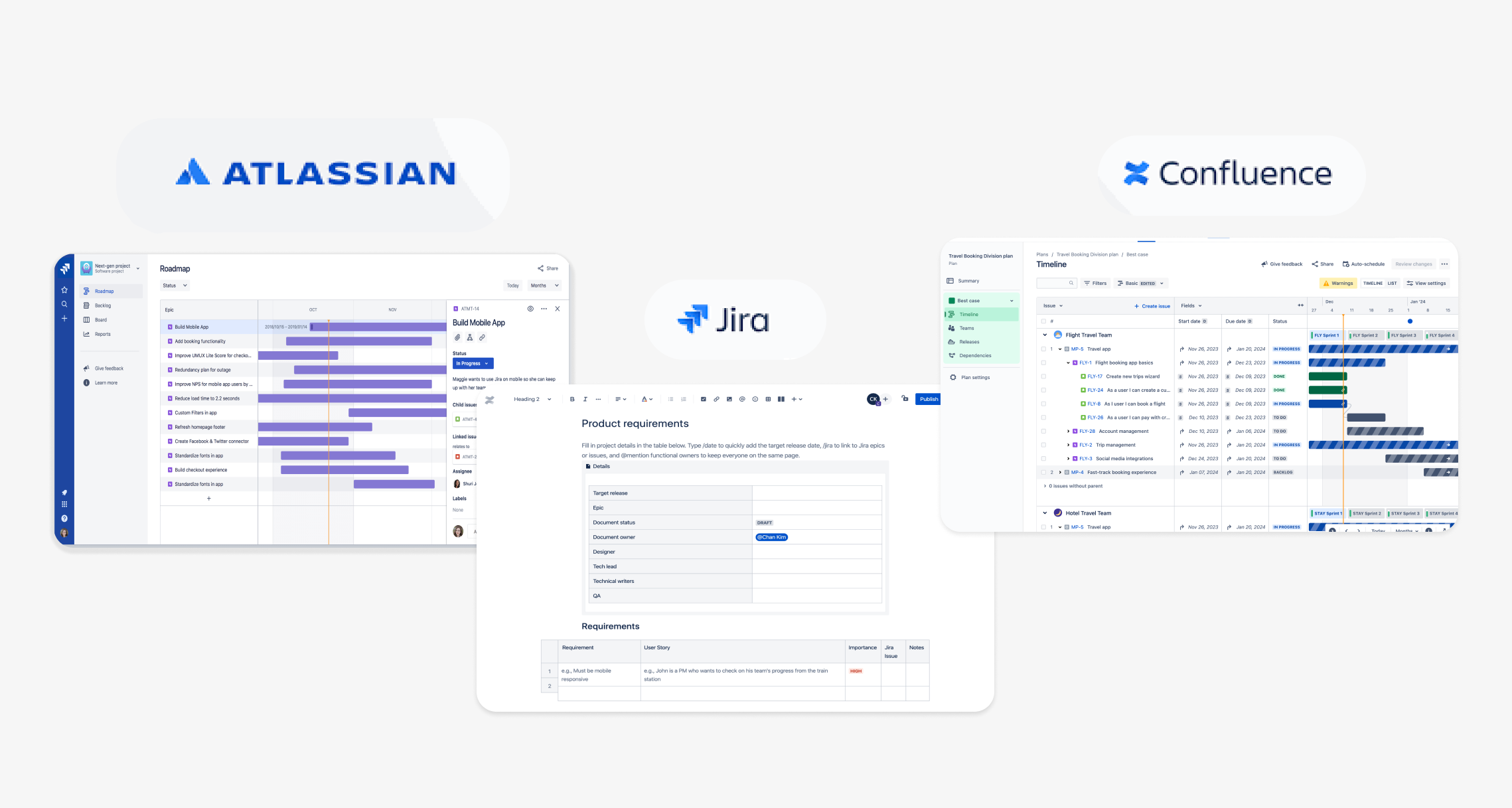
My product roadmap process involves close collaboration with a product management lead to define business goals and execute strategic objectives. Leveraging the JIRA platform, I recommend managing/tracking UX design and development deliverables within a two-week sprint cycle in an Agile/Scrum environment. Product requirements, sourced from executive directors, are translated into Confluence, where I analyze and structure them to develop an iterative product roadmap that prioritizes key metrics and user stories. The Roadmap is built at the Epic level and broken down into user stories and tasks that represent the business requirement.
Corresponding Figma files and Confluence documentation are iteratively mapped to JIRA tickets throughout the end-to-end product lifecycle, ensuring seamless alignment and traceability. A shared JIRA environment among cross-functional teams can foster efficient collaboration and goal alignment, delivering high-quality, user-centric solutions.
Ideation
WIRE-FRAMING, HIGH FIDELITY PROTOTYPES, DEVELOPMENT HAND OFF
During the ideation phase, my role focused on pitching the following 5 strategy and design solution to product management, stakeholder, and development teams:
-
Seamless workflows: I Transformed the Ascend 2.0 applications from fragmented workflows to more streamlined and centralized workflows where users can complete all tasks and functionalities in one single platform.
Improving UI Consistency: I updated from legacy design frameworks to modern design frameworks. Our new design library now supports responsive design and accessibility features. We’ve increased UI consistency, reinforced brand identity, and reduced cognitive load. Our users are likely to make less mistakes across apps when they are able to understand the user interface. Applications within Ascend 2.0 now have synchronized Layouts, functionality, and component patterns. I’ve introduced custom components and festures such as Dashboards, search features, and data visualization into our applications. Users now have the benefit of tracking and managing financial data in one single platform. Prior to our enhancements users did not have these features and struggled with uploading large amounts of data.,
Reusable Components and workflows:: I’ve created a foundation of consistent layouts, navigations, and functionalities that will help our users find information and complete tasks efficiently. Reusable components and workflows will also ease the onboarding process for new designers and developers, increasing productivity, reducing cognitive load during onboarding, and propelling project completion progress.
Improving Accessibility: Re-using tested design workflows and components helped our team implement design iterations and code at a faster rate. These tested workflows and components can now be re-used across Ascend 2.0 applications. We are now able to efficiently meet accessibility standards while speeding up development processes and design iterations.
UX Methods and Usability testing: After learning more about my design process, the development team allowed me to introduce recurring user sessions and usability tests with stakeholders and direct users before development started releasing code. This collaboration enhanced how we validate design solutions by applying and testing direct user feedback so we can ensure that our final product meets user expectations and needs, the benefits teams can see from this are reducing cost, redesign efforts and recoding efforts.
Outcome
Deploy & release, QA, usability testing, stakeholder review, continued testing
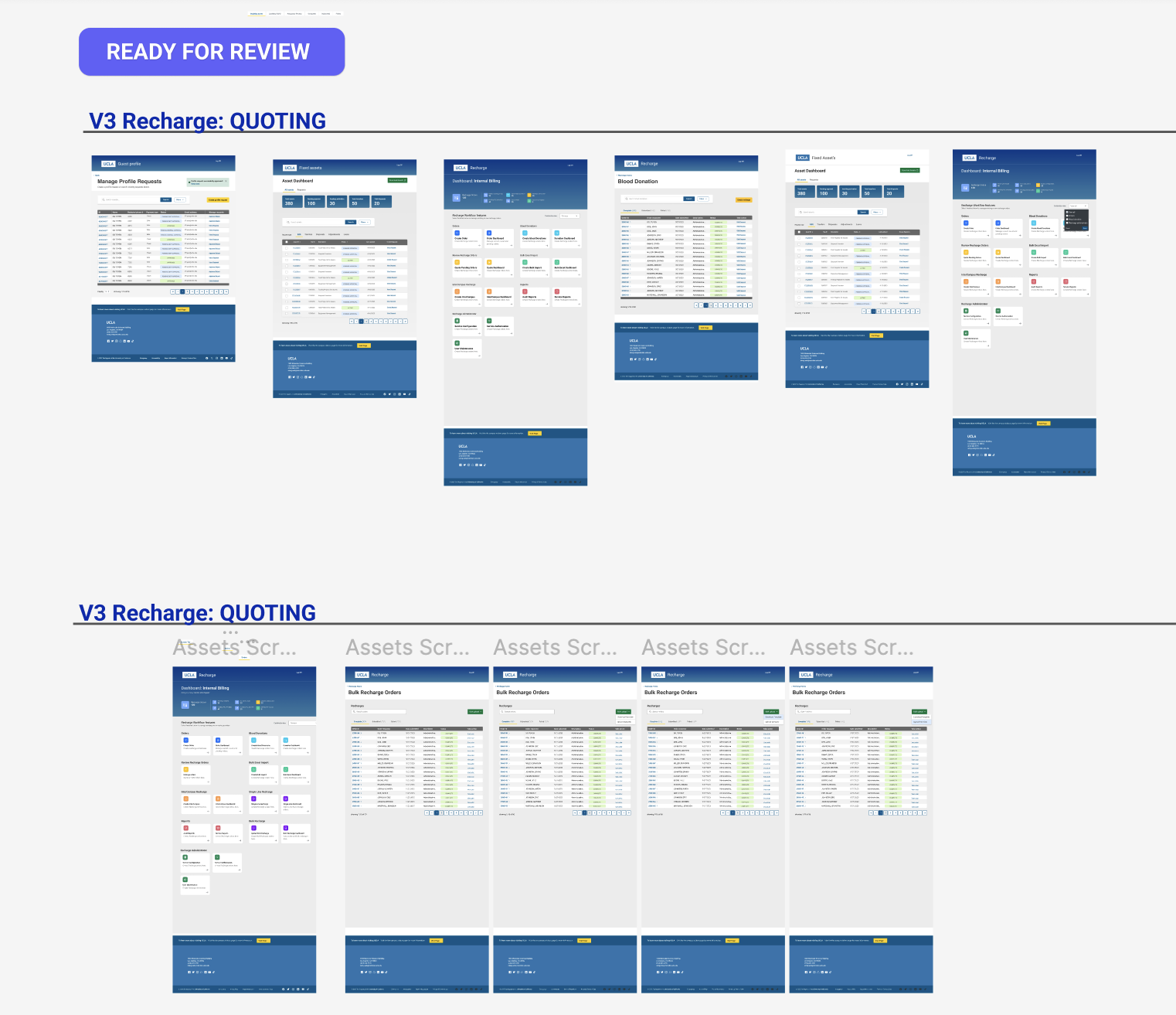
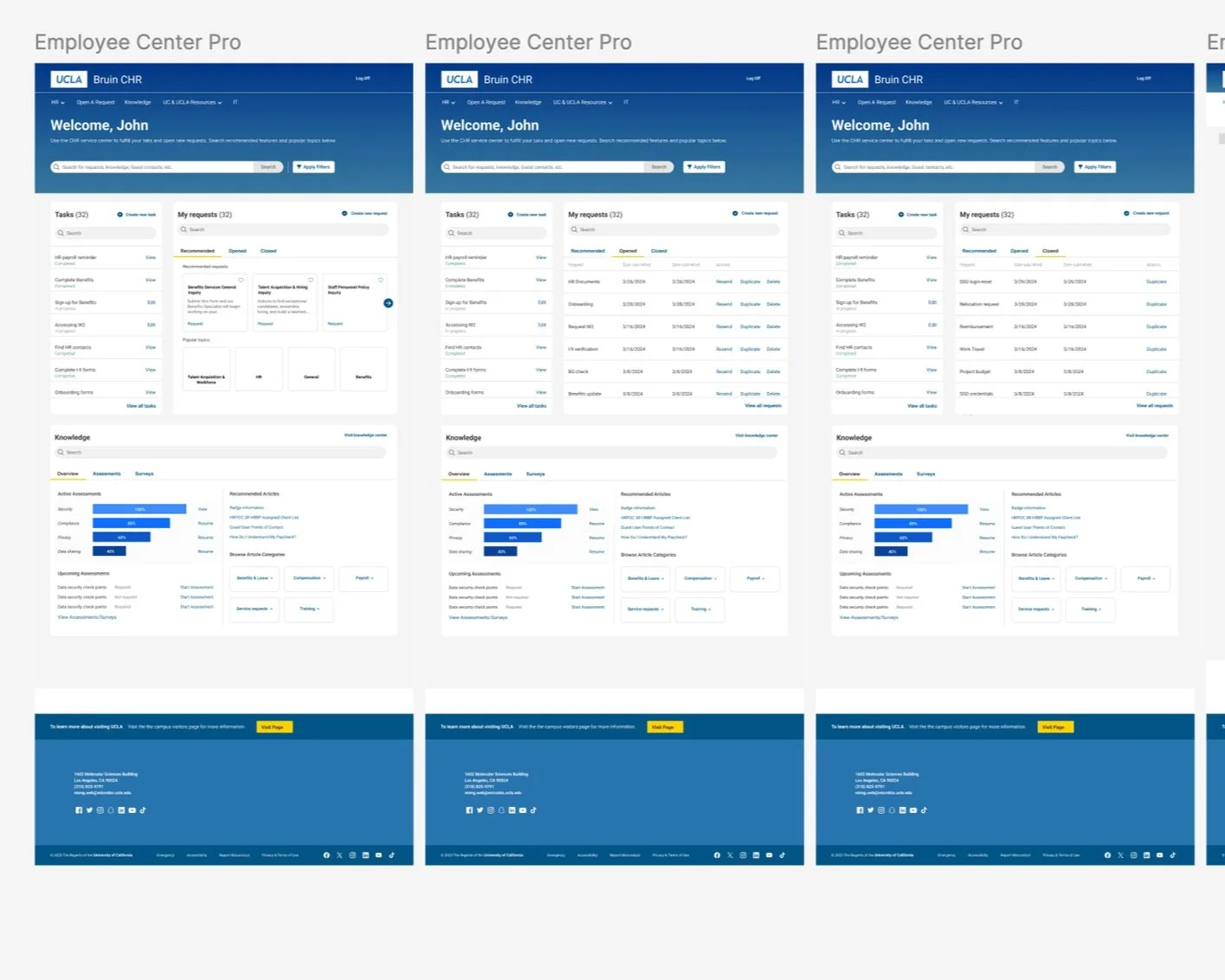
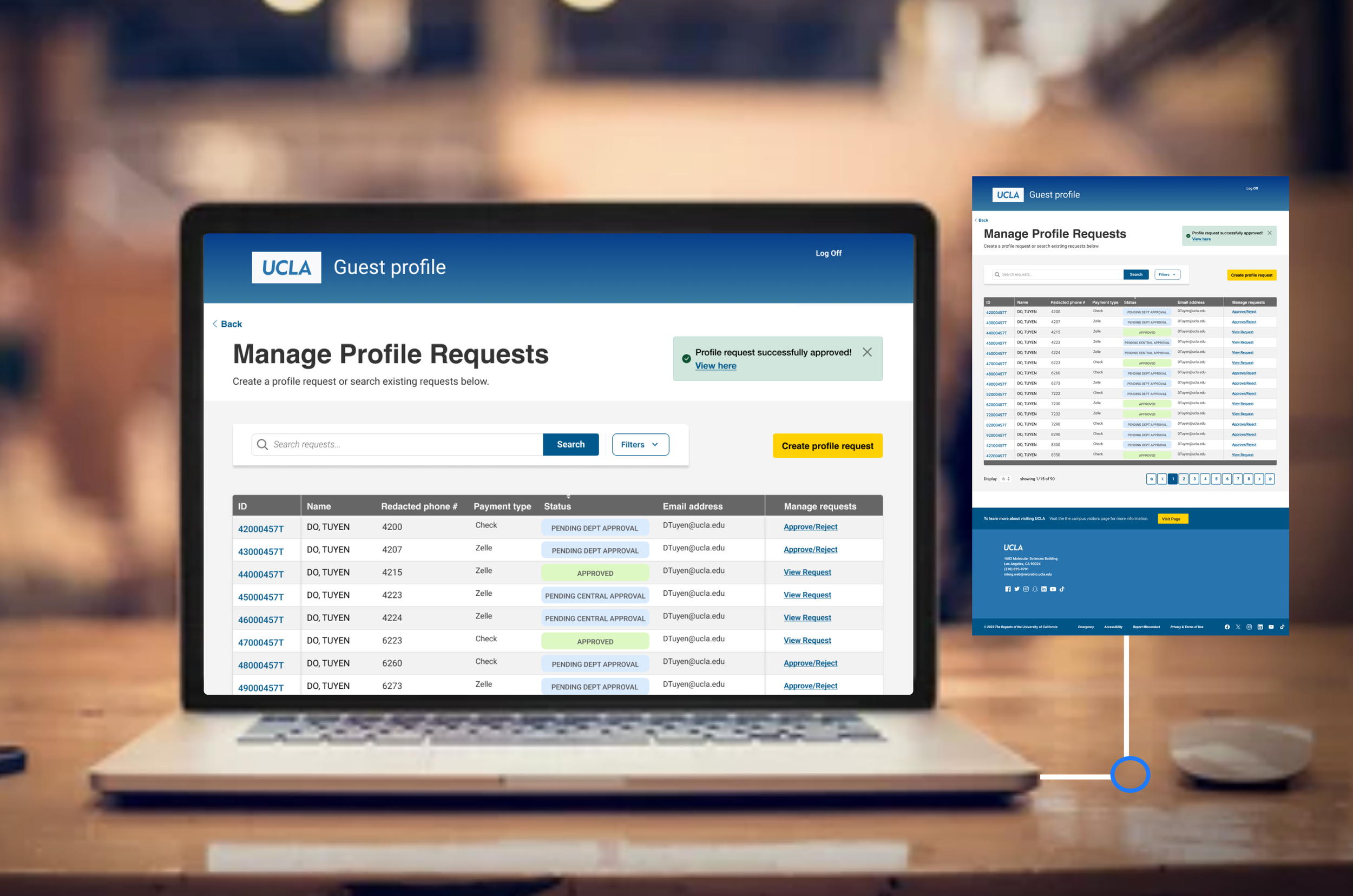
Below are applications that sit within the Ascend 2.0 tool, In 1 year I was able to create a foundation and design 90% of applications within Ascend. User engagement increased across Ascend 2.0 applications by 35% Below are some of the applications: Fixed Assets, Recharge, Guest Profile, and Deductions. Each of our applications has unique business requirements and workflows while maintaining synchronized and modern UI and functionalities.
Bridging the gap between UX and development teams has been essential. After gaining trust from development teams, I was given time to develop processes for conducting recurring user sessions and usability tests on existing Ascend 2.0 applications that needed to be re-designed or built from scratch. I created re-usable usability artifacts via figma aimed towards creating a foundation for new designers to utilize when collecting or testing user feedback. Re-usable design/development processes benefit teams by increasing productivity while maintaining a seamless project flow, the new designs and re-design led to a 35% increase in user engagement across all Ascend 2.0 applications.
View Prototype
View interactive prototype via Figma.