UCLA: Recharge
User base: 20,000
Tools:
Figma, Maze AI, Jira, Bootstrap 4, UCLA Design Kit
Role:
Sr UX Designer
User Problem: UCLA Recharge users are experiencing broken workflows and high cognitive load when interacting with applications needed to accomplish their goals of managing and tracking Financial data. This has led users to abandon applications and utilize outside resources.
Design process: Discovery, Research, Ideation/design, Test, Deploy
During the discovery and research phase, I performed user sessions, usability testing, and aligned with stakeholder & development teams to propose these 5 global UX solutions across all Recharge applications.
Design process: Discovery, Research, Ideation/design, Test, Deploy
During the Ideation and design phase, I was able to implement the following:
Seamless workflows: I Transformed the Recharge applications from fragmented workflows to more streamlined and centralized workflows where users can complete all tasks and functionalities in one single platform.
Improving UI Consistency: I updated from legacy design frameworks to modern design frameworks. Our new design library now supports responsive design and accessibility features. We’ve increased UI consistency, reinforced brand identity, and reduced cognitive load. Our users are likely to make less mistakes across apps when they are able to understand the user interface. Applications within Recharge now have synchronized Layouts, functionality, and component patterns. I’ve introduced custom components and festures such as Dashboards, search features, and data visualization into our applications. Users now have the benefit of tracking and managing financial data in one single platform. Prior to our enhancements users did not have these features and struggled with uploading large amounts of data.,
Reusable Components and workflows:: I’ve created a foundation of consistent layouts, navigations, and functionalities that will help our users find information and complete tasks efficiently. Reusable components and workflows will also ease the onboarding process for new designers and developers, increasing productivity, reducing cognitive load during onboarding, and propelling project completion progress.
Improving Accessibility: Re-using tested design workflows and components helped our team implement design iterations and code at a faster rate. These tested workflows and components can now be re-used across Recharge applications. We are now able to efficiently meet accessibility standards while speeding up development processes and design iterations.
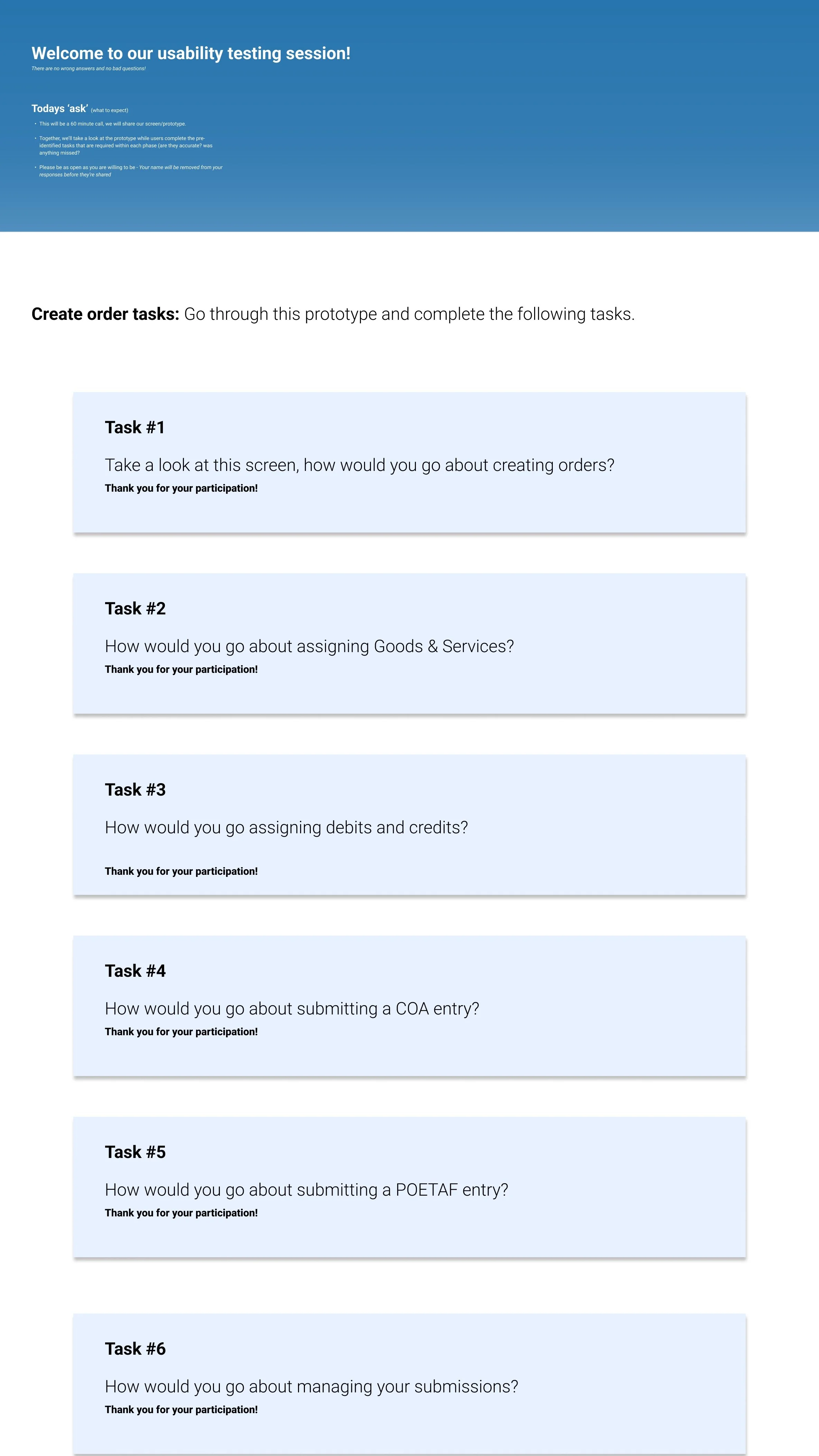
UX Methods and Usability testing: After learning more about my design process, the development team allowed me to introduce recurring user sessions and usability tests with stakeholders and direct users before development started releasing code. This collaboration enhanced how we validate design solutions by applying and testing direct user feedback so we can ensure that our final product meets user expectations and needs, the benefits teams can see from this are reducing cost, redesign efforts and recoding efforts.
Outcome: Ideation/design, Test, Deploy
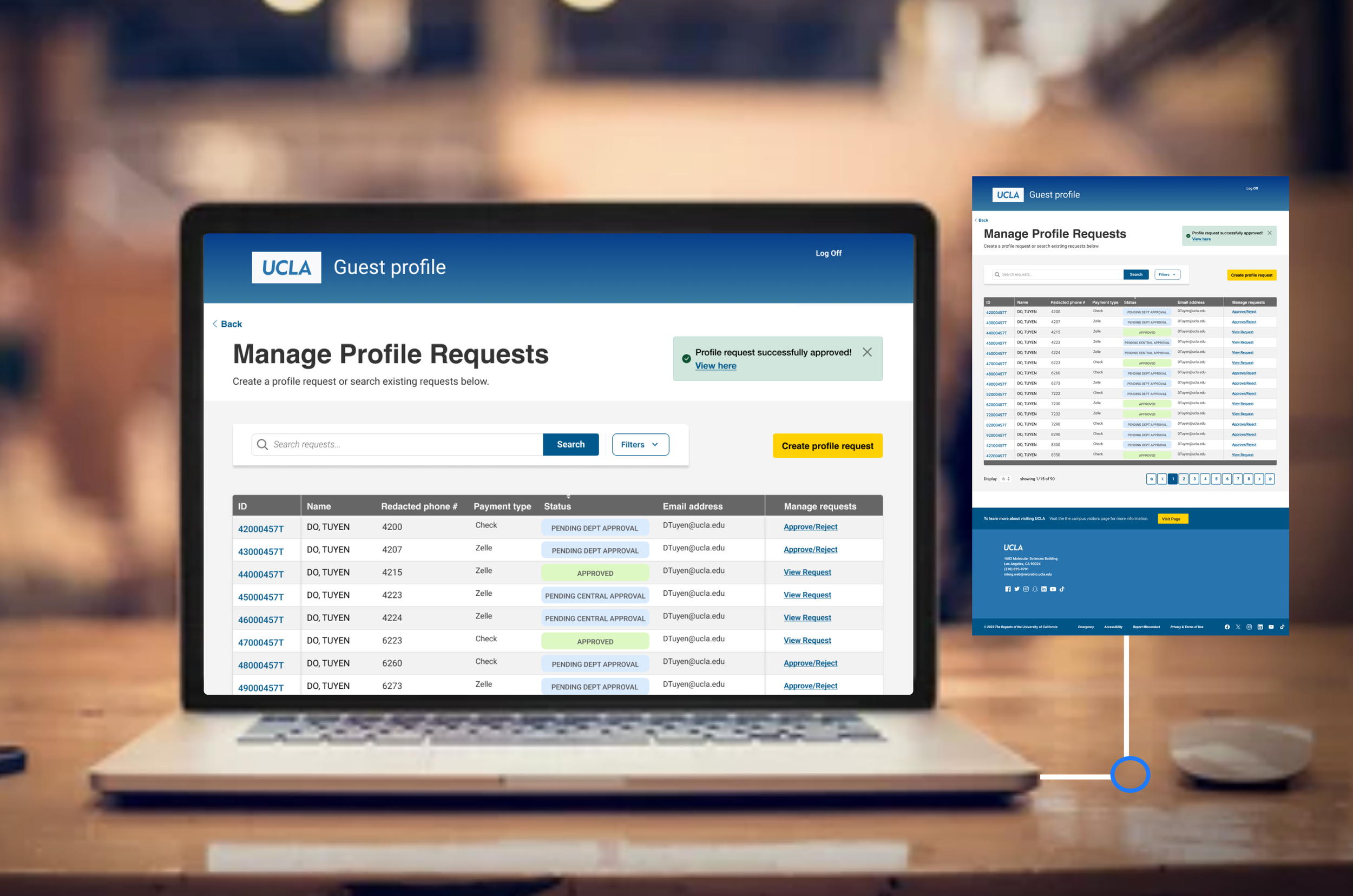
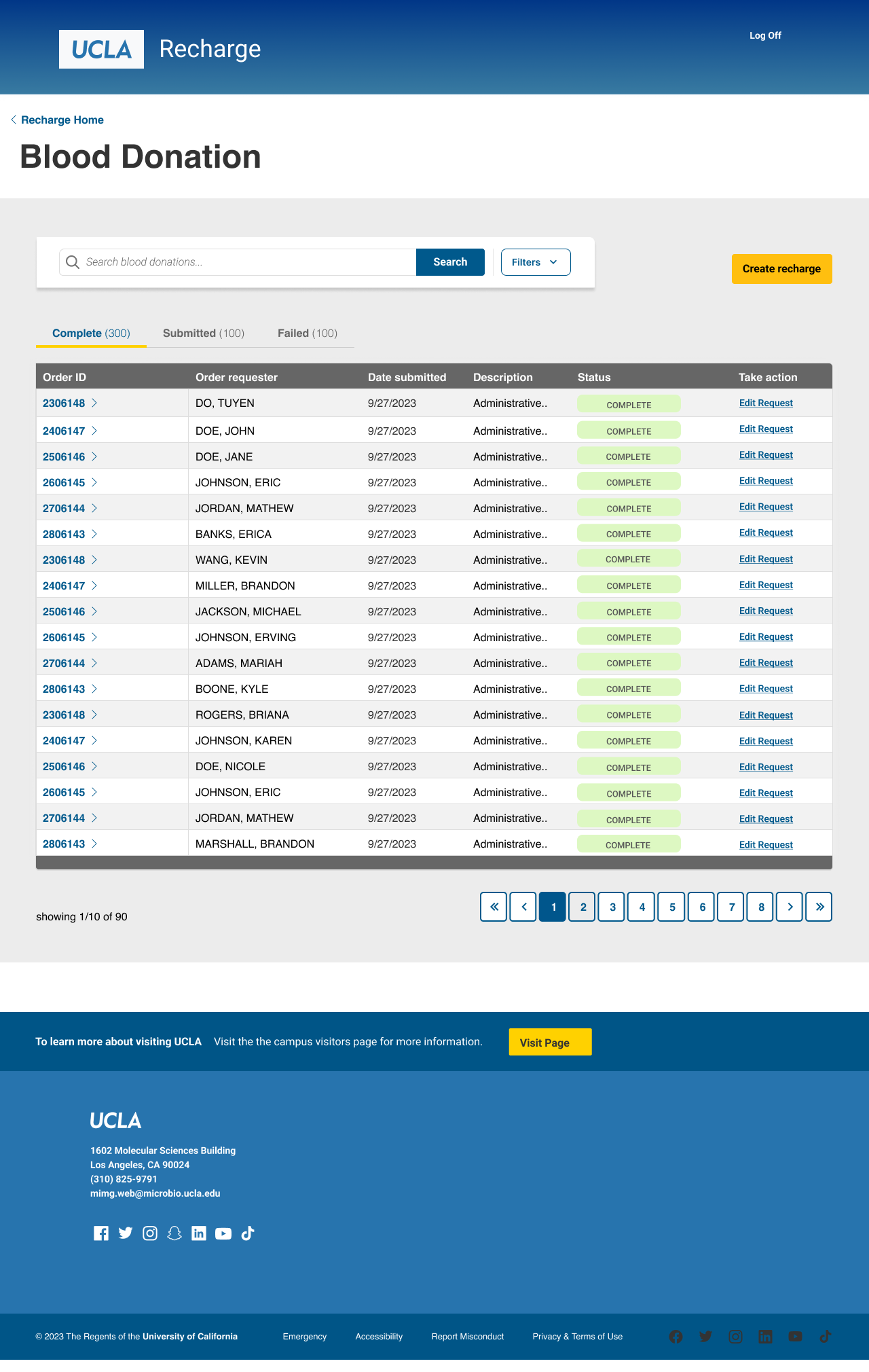
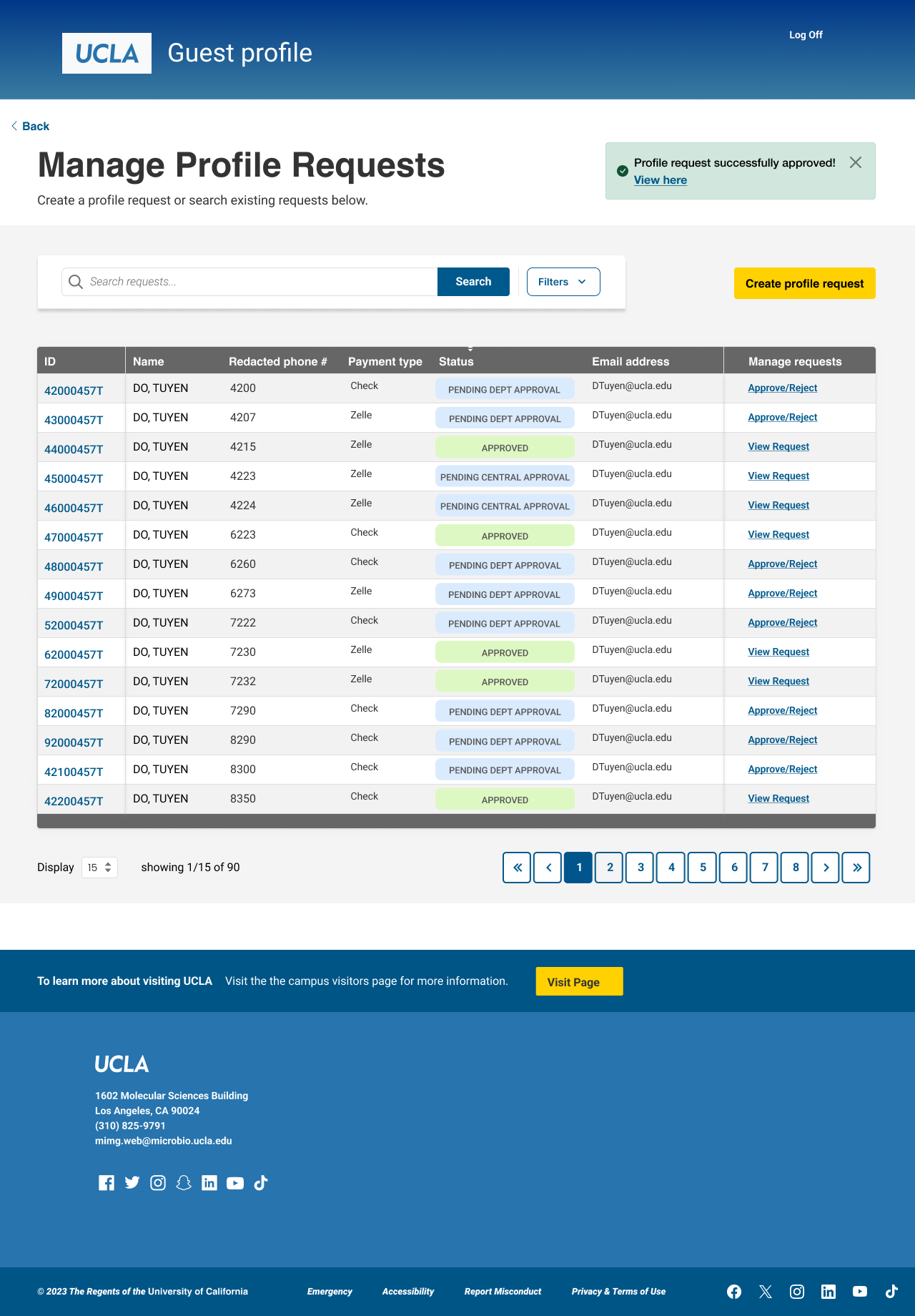
Below are applications that sit within the Recharge tool, In 1 year I was able to create a foundation and design 4/6 applications within Recharge. Below are some of the applications: Fixed Assets, Recharge, Guest Profile, and Deductions. Each of our applications have unique business requirements and workflows while maintaining synchronized and modern UI and functionalities.
Outcome: Ideation/design, Test, Deploy
Below are applications that sit within the Recharge 2.0 tool, In 1 year I was able to create a foundation and design 4/6 applications within Recharge. Below are some of the applications: Fixed Assets, Recharge, Guest Profile, and Deductions. Each of our applications have unique business requirements and workflows while maintaining synchronized and modern UI and functionalities.
Fixed Assets Prototype
The Fixed Assets application lives within the Recharge tool. The application has 3 primary user bases with 2 primary user interfaces and workflows.
UCLA staff who submit & upload Financial Requests
Department approvers, who approve requests
Capital Assets approvers, who approve requests
Results
Bridging the gap between UX and development teams has been essential. After gaining trust from development teams, I was given time to develop processes for conducting recurring user sessions and usability tests on existing Recharge applications that needed to be re-designed or built from scratch. I created re-usable usability artifacts via figma aimed towards creating a foundation for new designers to utilize when collecting or testing user feedback. Re-usable design/development processes benefit teams by increasing productivity while maintaining a seamless project flow